Flash怎么给图片制作伸缩动画效果:
利用flash制作图片的伸缩动画,其实主要利用了遮罩层动画,现在就把操作步骤和截图分享出来,供大家参考使用,希望对你有所帮助和启发。

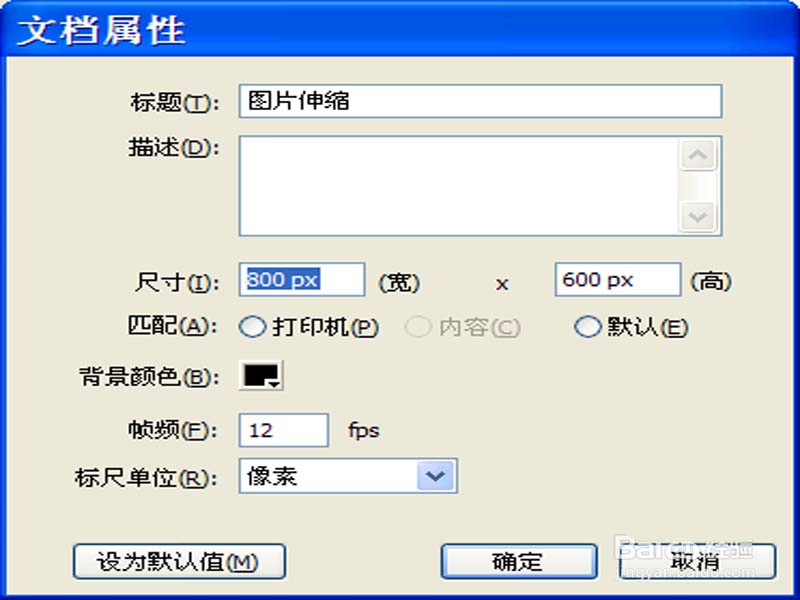
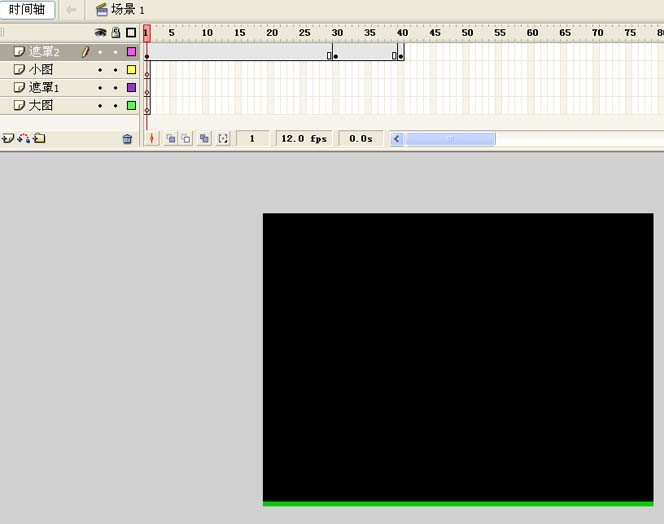
1、首先启动flash8,新建flash文档,修改其属性,大小为800*600,帧频为12fps,背景颜色为黑色。

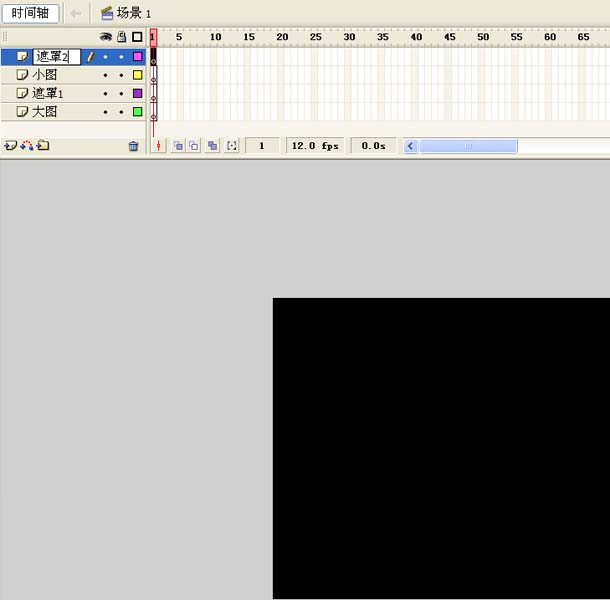
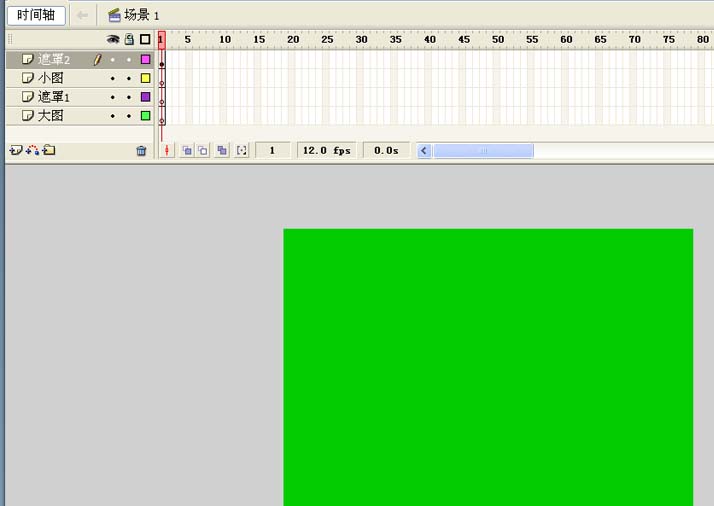
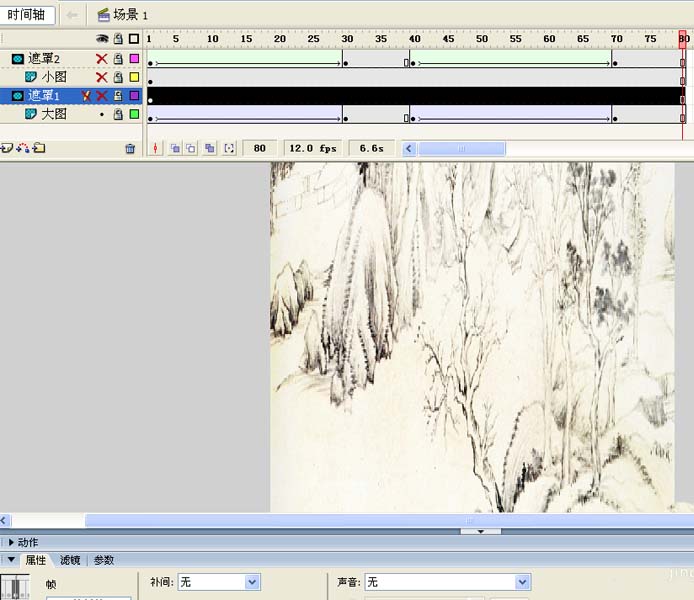
2、点击图层面板中新建按钮,依次建立三个图层,从下往上分别命名为“大图”、“遮罩1”、“小图”、“遮罩2”.

3、选择图层“遮罩2”的第一帧,选择工具箱里的矩形工具,设置笔触为无,填充为任意颜色,绘制一个大小为800*600的矩形,并设置全居中。

4、分别在第30帧,40帧处按f6键插入关键帧,选择第一帧,修改矩形的高度为10,并设置为底对齐。

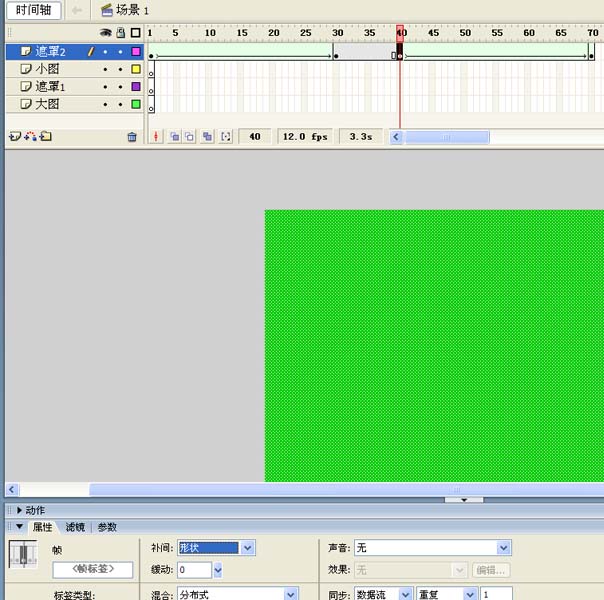
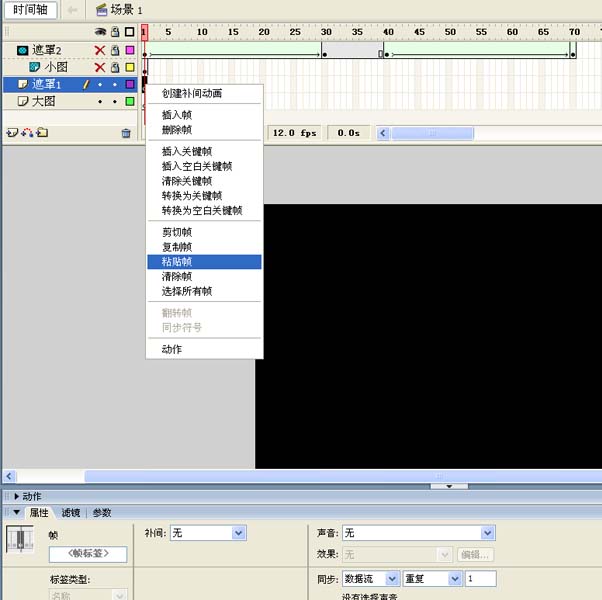
5、选择第一帧,设置属性面板中的补间为形状,创建形状补间动画,选择并复制第一帧,在70帧处插入关键帧并粘贴帧,选择第40帧设置属性面板中的补间为形状。

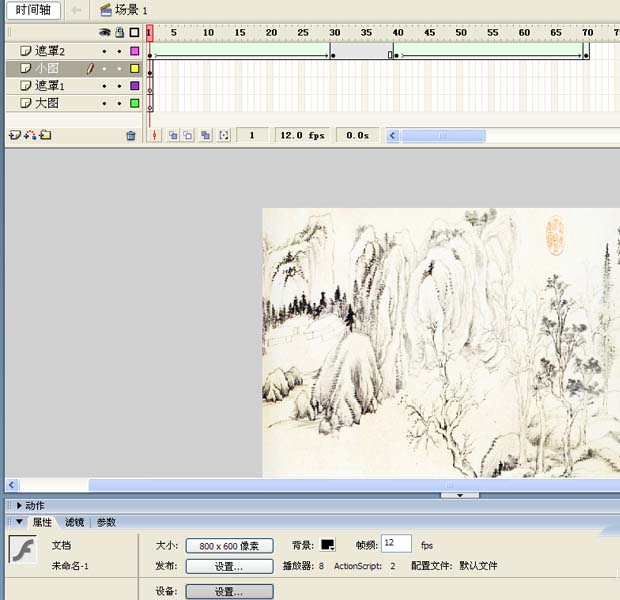
6、选择图层面板中的“小图”图层,选择第一帧,执行文件-导入-导入到舞台命令,导入事先准备好的一副图片,设置大小为800*600,设置全居中。

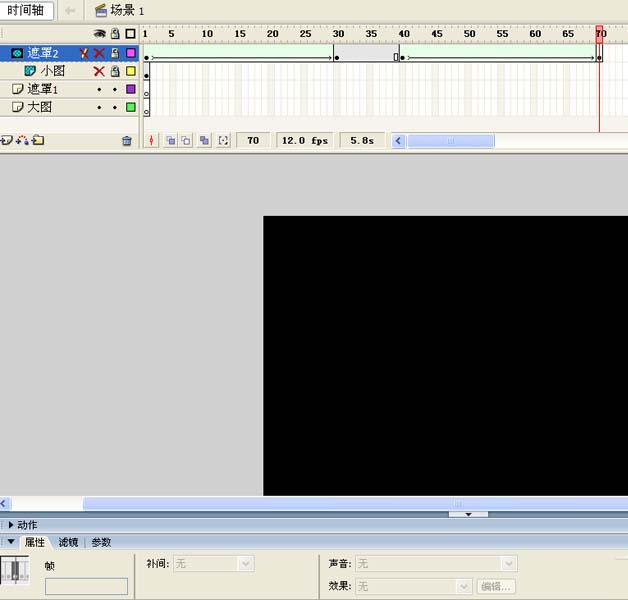
7、右键单击“遮罩2”,从下拉菜单中选择遮罩层,设置该图层为遮罩,关闭上面两个图层的小眼睛。

8、选择图层“遮罩2”,在30帧处右键单击选择复制帧选项,粘贴到“遮罩1”图层的第一帧处,上锁,关闭该图层的小眼睛。

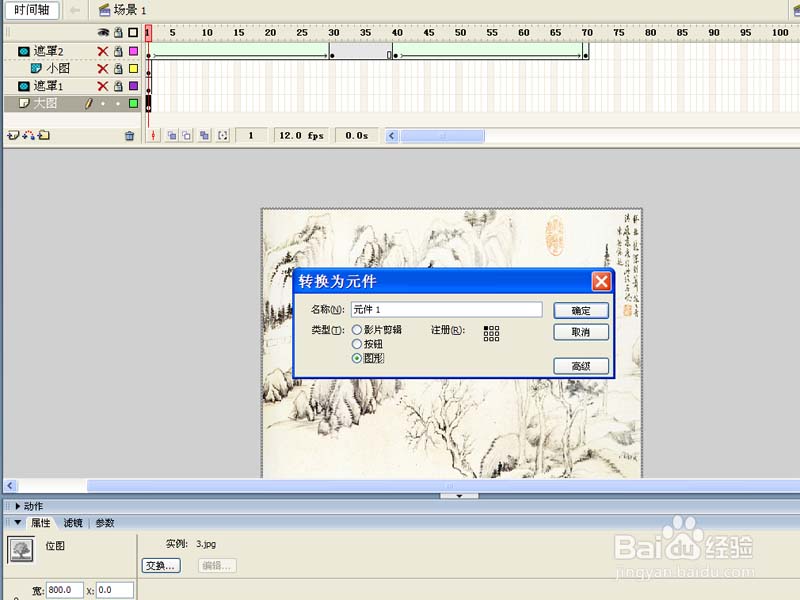
9、复制“小图”图层的第一帧,粘贴到“大图”图层的第一帧处,右键单击图片,选择转换为元件选项,设置类型为图形,点击确定按钮。

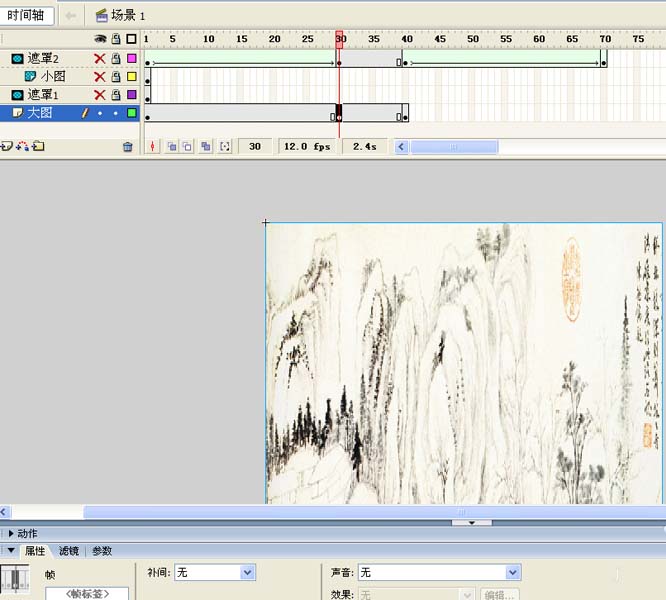
10、在属性面板中修改元件1的高度1200,并设置为底对齐,在30,40帧处按f6插入关键帧,并在30帧处设置为上对齐。

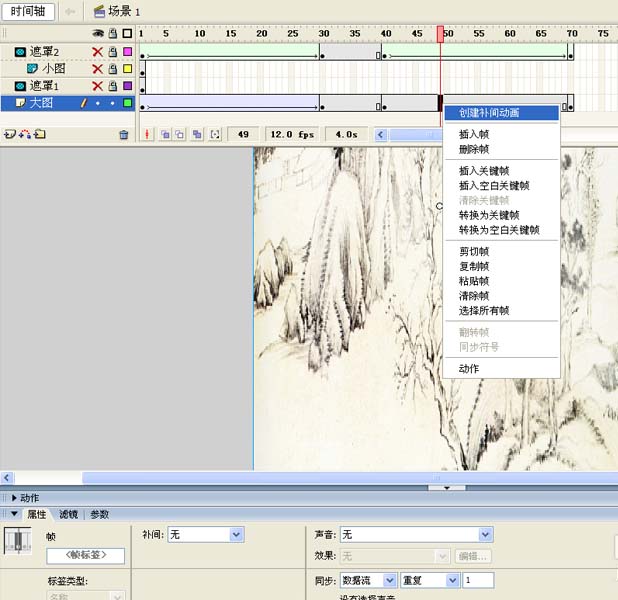
11、在70帧处插入关键帧,复制第一帧粘贴到第70帧处,分别在1-30帧和40-70帧处右键单击,从下拉菜单中选择创建传统补间动画选项。

12、在四个图层的第80帧处插入帧,删除“遮罩2”70-80之间的补间,右键单击“遮罩1”图层,从下拉菜单中选择遮罩层。

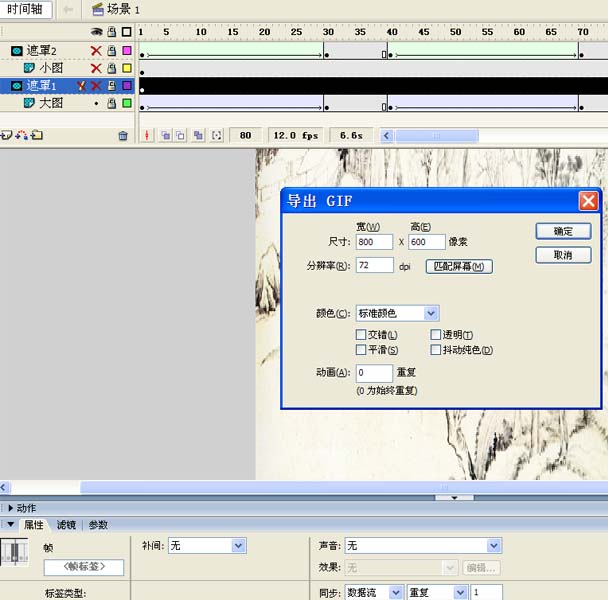
13、执行ctrl+enter组合键进行测试动画,执行文件-导出-导出影片命令,输入名称,导出为gif动画格式,保存在一个合适的位置即可。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: