[Flash动画制作]flash怎么制作立体的3D文字效果?
flashd动画制作想要制作一个3d文字,该怎么设置呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下:
对于处理矢量图形来说,flash算是一个不错的选择,虽然绘制功能没有AI那样专业多样化,不过还是可以的,所以我们来看看怎么绘制

1、首先我们新建一个文件,因为是学习阶段,所以大家可以先试试,然后根据需要调整画布大小,这里采用的为默认状态下的文件设置

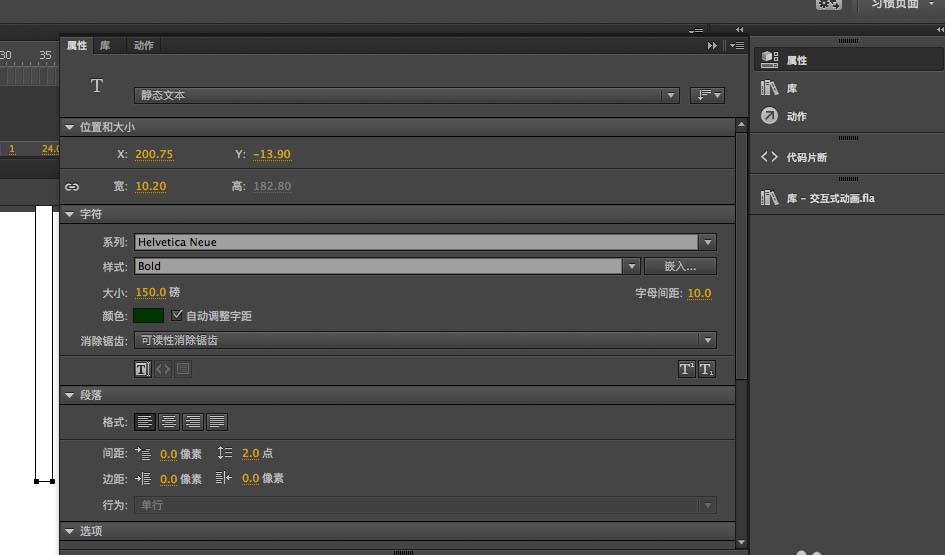
2、选择文字工具,选择的字体、大小和颜色参数仅供参考,可以根据需要另设

3、然后在画布上打出英文字母或者其他的字,根据自己的需要,这里我们用一些字母为例,注意间隔需要拉开一点,因为之后文字会有厚度,避免重合,按住CTRL+B,再次执行,将文字打散

4、选择墨水瓶工具,这里对边框的颜色没有要求,因为只是起到辅助作用,之后会删除,给文字添加边框

5、将填充的部分删除掉,然后选中所有字母,按住ALT键整体复制下放,作为倒影部分,另外复制一层倾斜放在后面

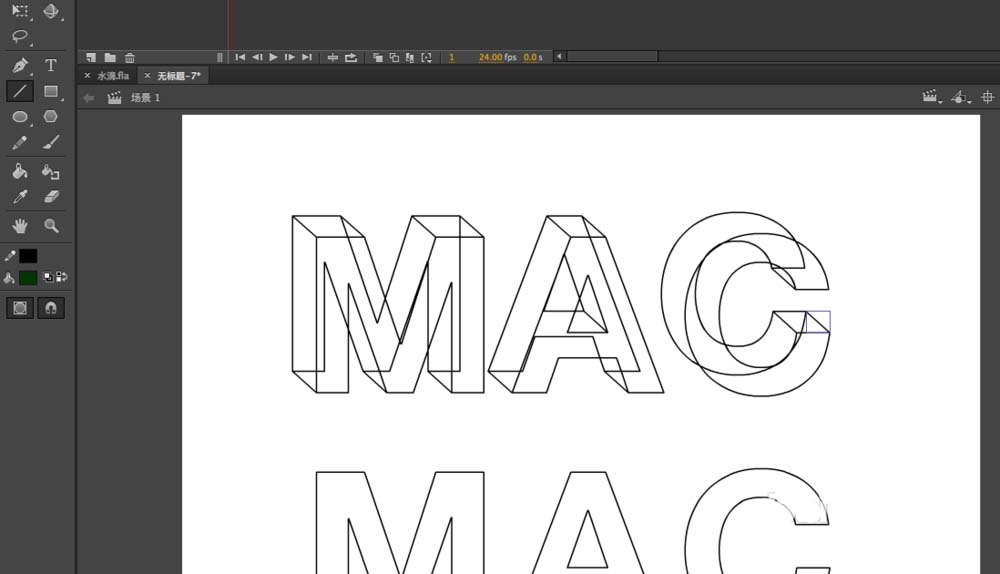
6、选择直线工具,将每一个点对应连接起来,有的不需要连接,不过如果是初学者建议一步步来,之后熟悉了就知道哪些应该连接

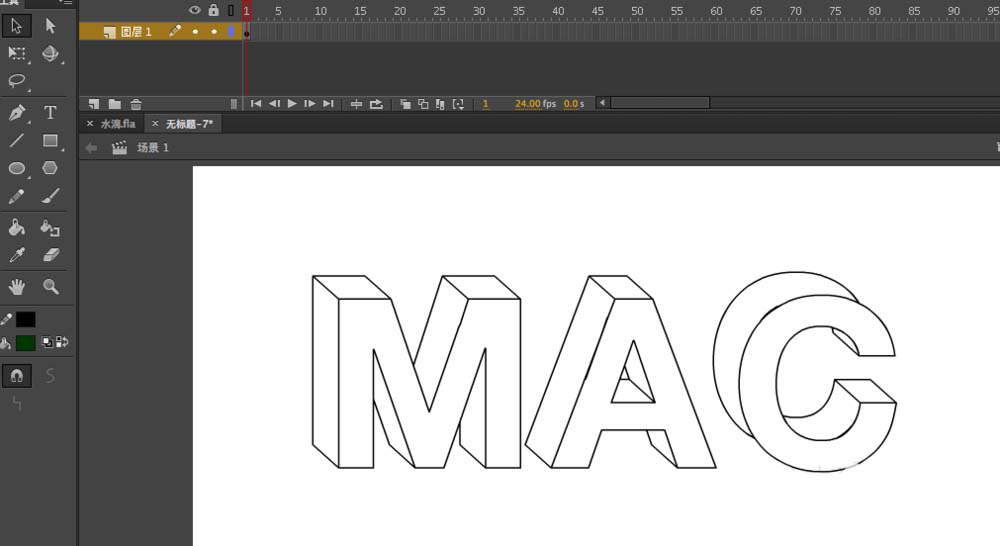
7、然后选择选择工具,根据立体效果,将不需要的部分删除,可根据人眼的视线范围,弄好就是这个样子

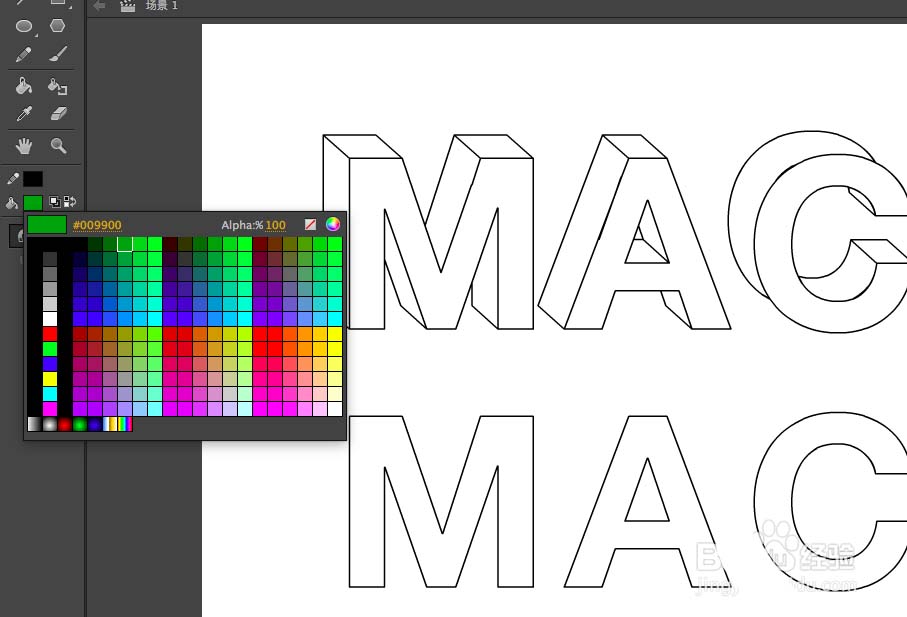
8、然后再次选中立体字母,按住CTRL+B,再按一次,将文字再次打散,因为使用了直线工具进行连接,如果没打散无法上色,选择颜料桶工具,颜色作为参考,在面上一层填充

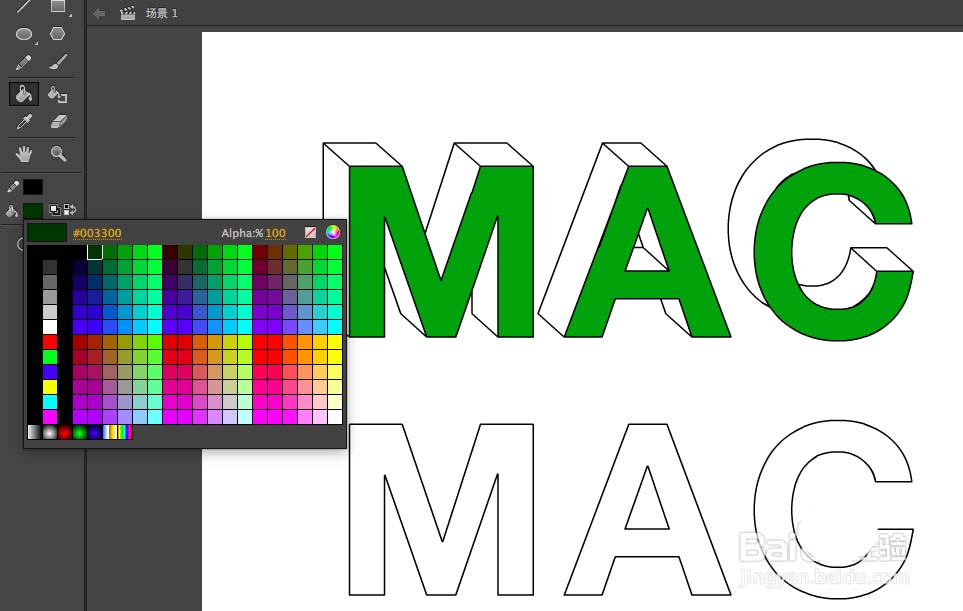
9、选择更深一点的颜色,作为对比,突出立体效果,在厚度部分进行填充

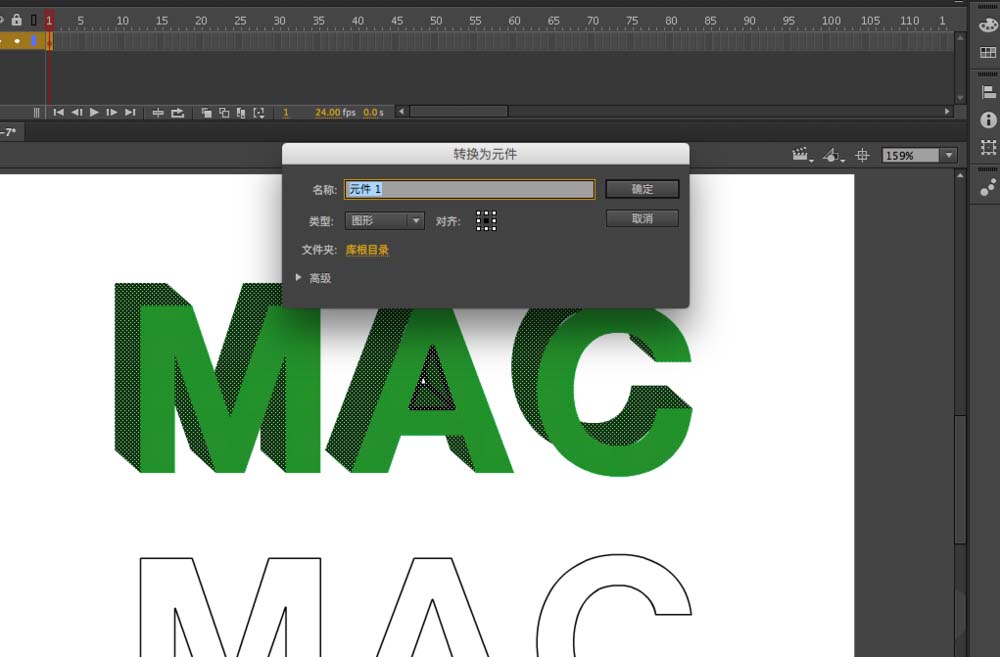
10、将边框去除,双击边框delete掉,然后选中字母按住F8作为元件

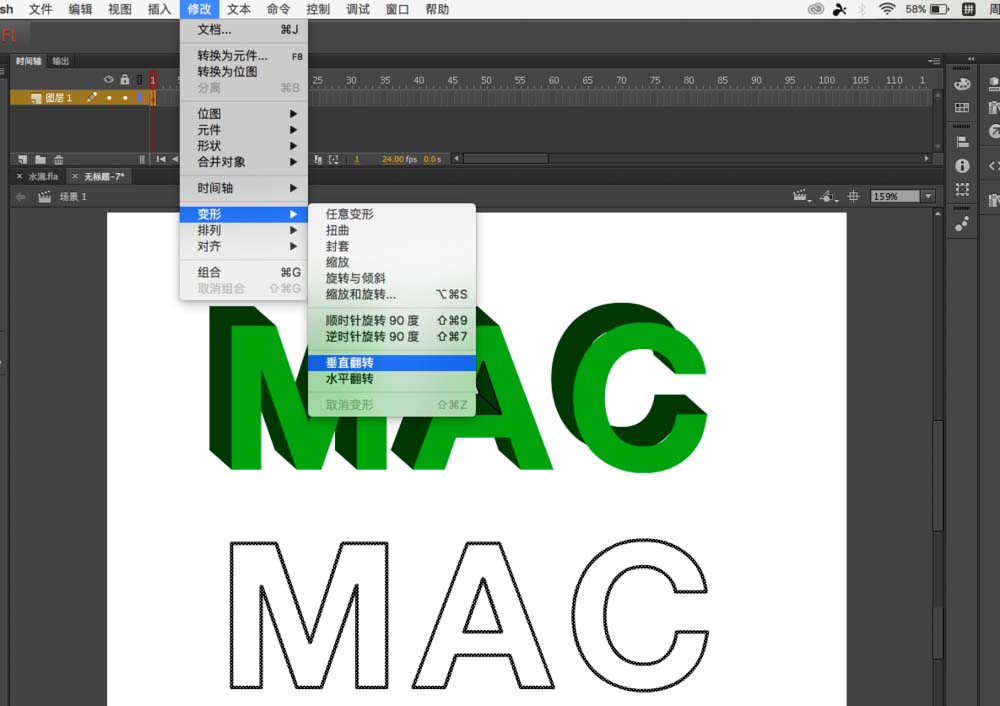
11、我们再来看下面的倒影绘制,先选中字母,然后垂直翻转,实现倒影的效果

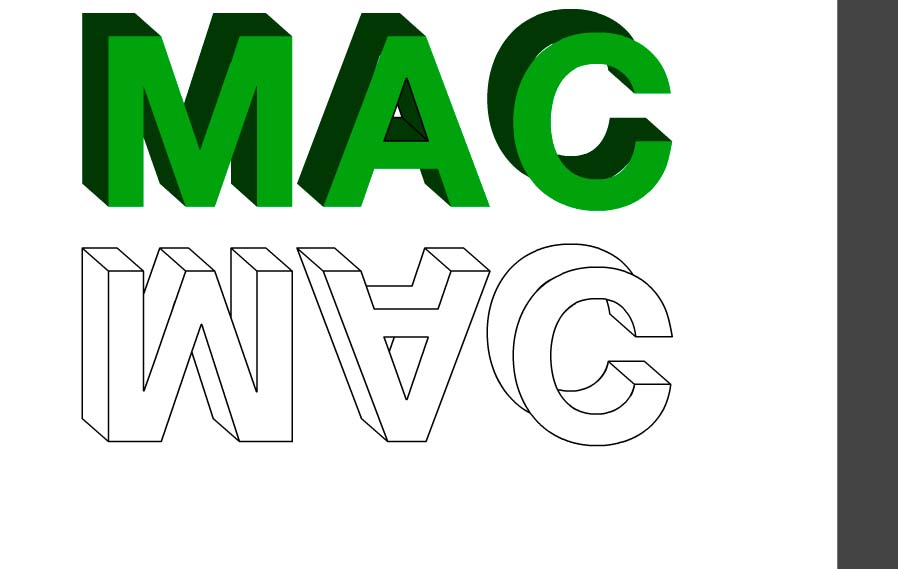
12、接下来的一切与之前做的类似,这里就不再多讲了,处理好就是这样的

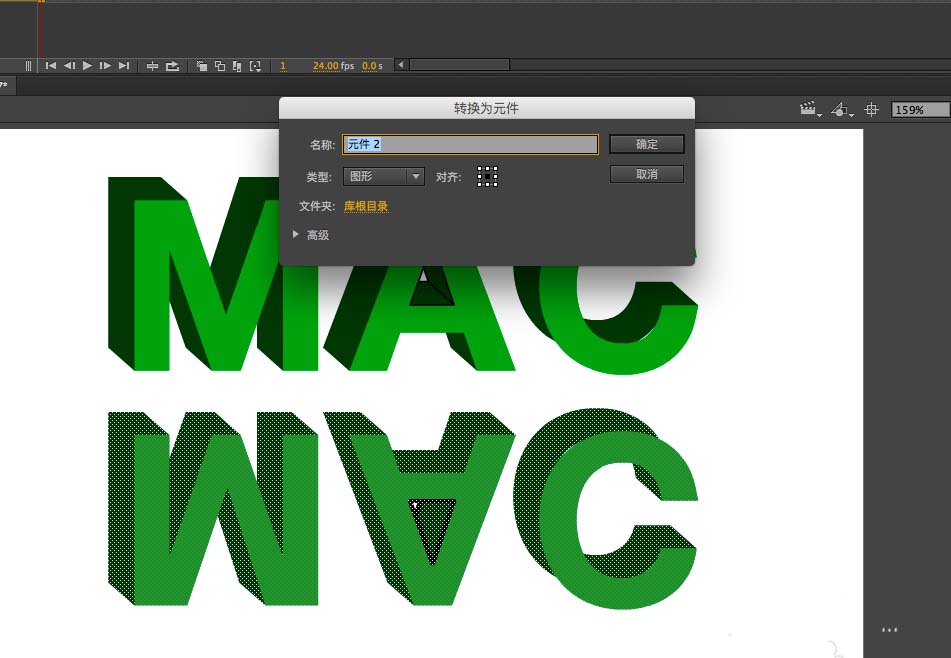
13、然后上色,将其转化为另一个元件,注意与原物体需要完全重合,制作时对照上面的字母

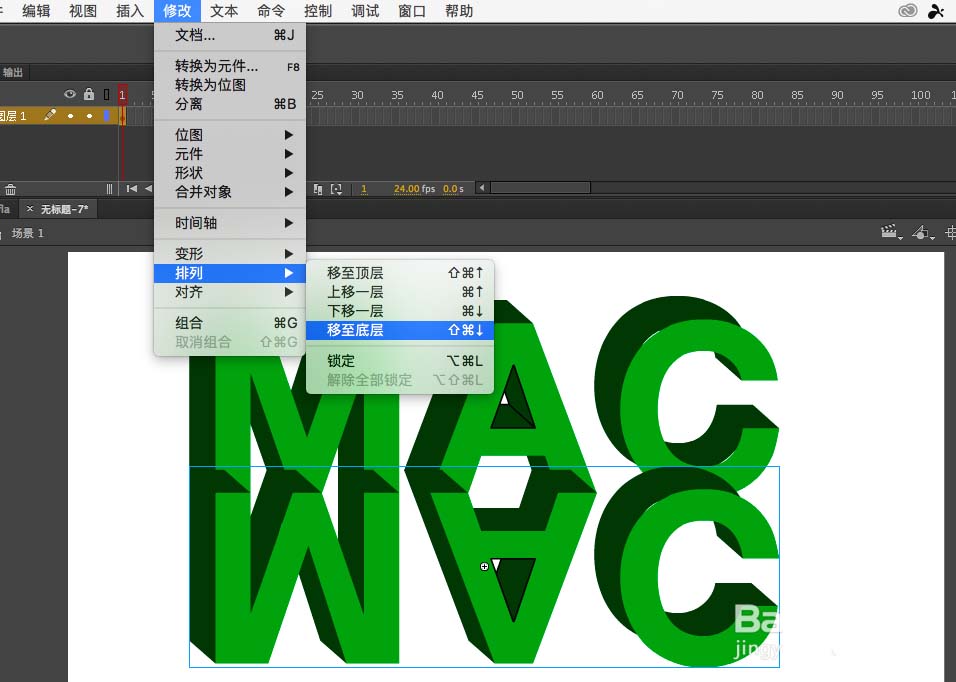
14、将两个元件重合,如果下面的元件作为上层则将其变为底层,选中在修改里面执行

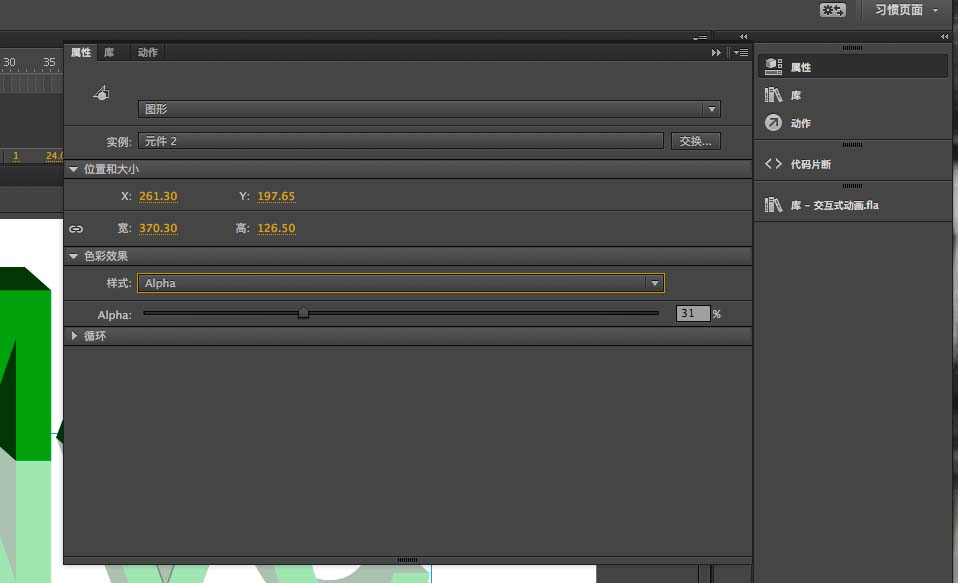
15、因为是倒影,所以不透明度需要改变,在属性里面调整下层的Alph值,根据具体情况而定,数值仅供参考

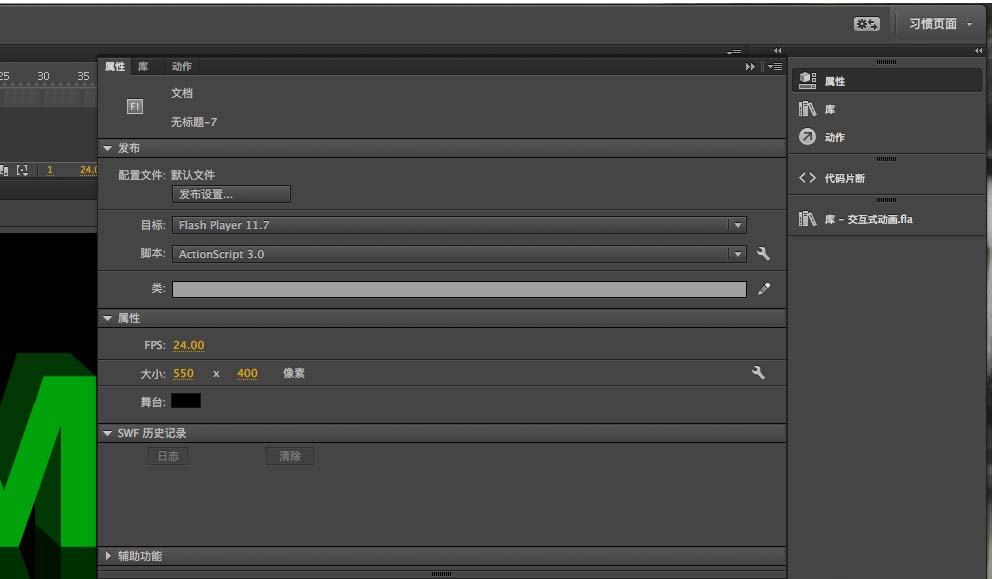
16、最后需要对比,因为有对比才会有突出的效果,我们改变舞台的背景色,这里为黑色

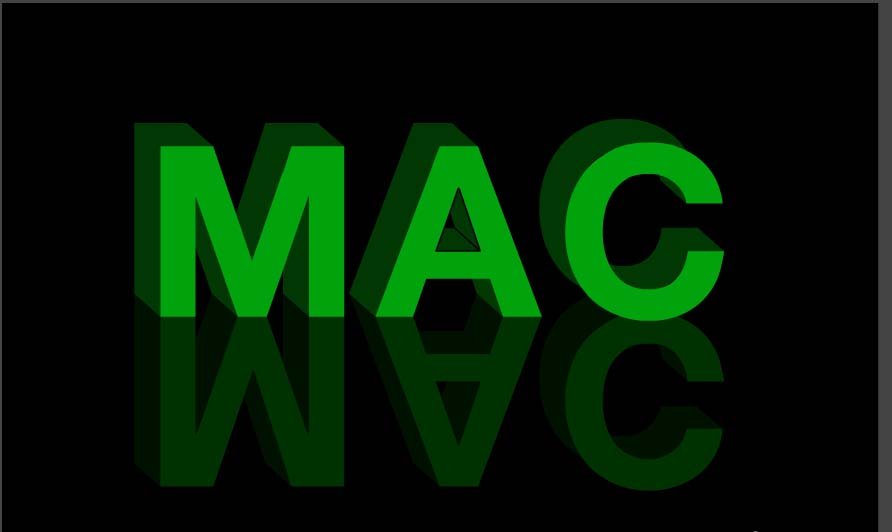
17、最后的效果就是这样,这一类的都是如此,大家灵活运用

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: