这篇教程是向朋友们Flash CS6使用遮罩动画制作哭的表情方法,教程很不错,Flash动画制作出来的效果非常漂亮,难度不是很大,大家快来看看吧!
基本表情是,小小的黄圆底,在加上眼睛,鼻子,嘴巴,制作 一些小动画,以实现表情的效果,这里提供一种绘制表情的一般基本的方法,运用到遮罩动画,下面就为大家介绍Flash CS6使用遮罩动画制作哭的表情方法,来看看吧!

方法/步骤
新建flash 3.0文档。用椭圆工具,按住shift画一个正圆,调一下线的颜色,和填充色,填充色弄径向渐变,自己调一下,然后全选转换为元件,就叫脸,选中该实例,在属性面板中打开滤镜,添加滤镜,投影,自行调一下参数,将此图层改为脸,结果如图,

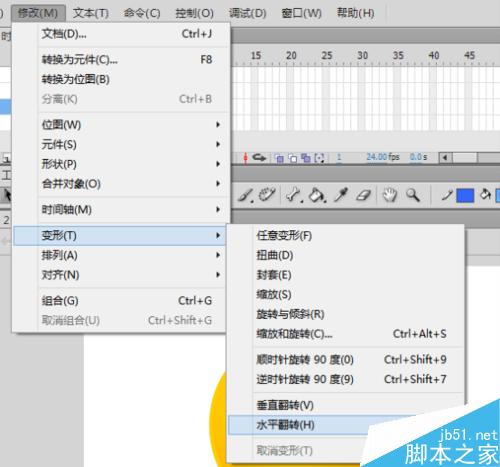
新建一个图层为眼睛,画一条水平弯曲线,在复制一下,将复制的曲线,水平翻转,


新建一图层为眼泪遮,用直线工具,选择工具,颜料桶,画如图所示眼泪,向左偏

新建一个图层,为眼泪颜色放在眼泪遮图层下,

在这个图层上画两个矩形一定要可以盖住黑色的眼泪,然后请自行调整一下颜色渐变

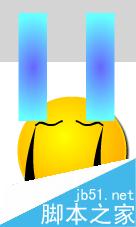
在第一帧处将眼泪颜色涂层上的东西这样放在眉毛上

在第20帧处插入关键帧,移动,两长方形这样放

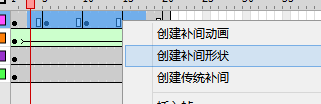
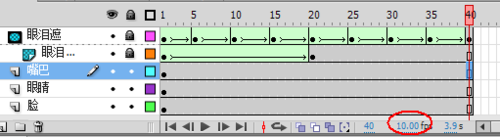
在1-20帧内右键创建补间形状,在另外三个图层在20帧处插入帧。

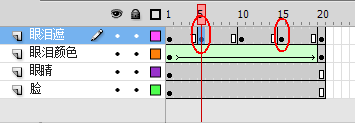
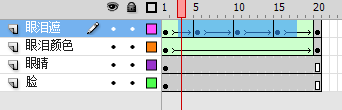
在眼泪遮这一层,每5帧插入一关键帧

请看图,第5,与第15帧要变哦。
在第五帧处,选中左边的,使用水平翻转,右边也一样,变为这样

第15帧同样方法也可以(技巧:右键复制第5帧,在第15帧处粘贴)。之后在四个空间内都做补间形状,(技巧;可以一起选中同时创建补间形状)


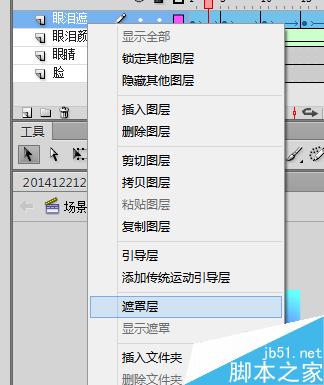
眼泪遮这层右键添加遮罩层。

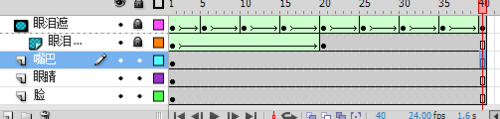
新建一个图层叫做嘴巴,随意画个嘴巴吧。

选中眼泪颜色图层中任意一帧的绿色,在属性面板上缓动设置为-100,这样有一种重力作用下快到慢的效果。Ctrl+enter,看效果呗。

觉得太快了,可以继续在眼泪这上每五帧添一个关键帧

注意5,15,25,35,帧内容要一样。Ctrl+enter看效果,嗯,还可以,还可以调帧频试一下
觉得行,就ok。

以上就是Flash CS6使用遮罩动画制作哭的表情方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: