flash动画制作怎么制作特殊日子制作倒计时动画?想制作一个倒计时的动画,画面漂亮的同时还能显示倒计时,下面我们就来看看flash制作特殊日子制作倒计时动画的教程,需要的朋友可以参考下:
放上朋友、亲人、宝贝儿……的图片,洒上不断下落的爱心,写上倒计时,让我们来为喜爱的人、喜爱的事配一个美丽的画面,为即将到来的日子写一个倒计时吧。步骤较多,背景动画制作借用下面的经验引用,这里从制作飘落的心开始。图片大小所限,只截了一部分画面。

一、制作飘落的心
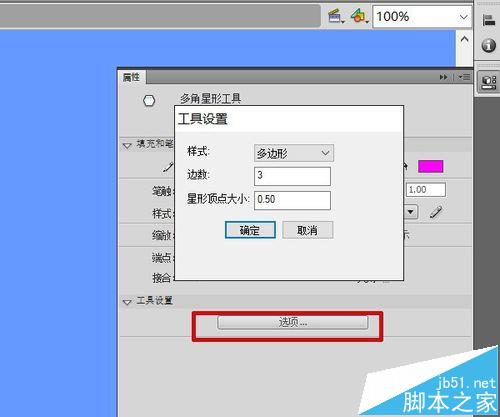
1、Ctrl+F8创建新元件,类型图形,取名心。工具栏中选择多角星形工具。

2、属性面板中点击”选项“按钮,在弹出的面板中将样式设为”多边形“,边数3。

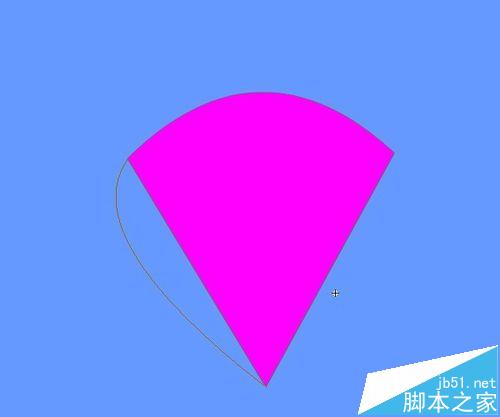
3、在舞台上拉出一个三角形。选择工具拉动变线,使三个边成为弧形。

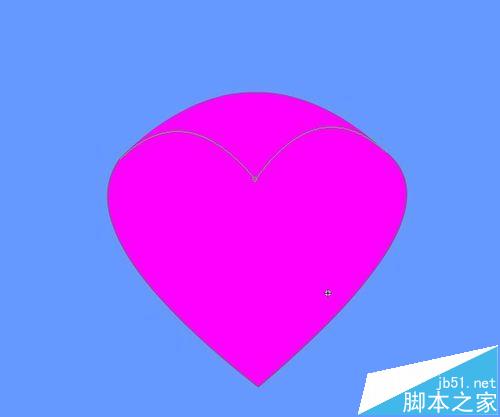
4、按住Alt键,拉住上部弧线中心下拉,成为心形。

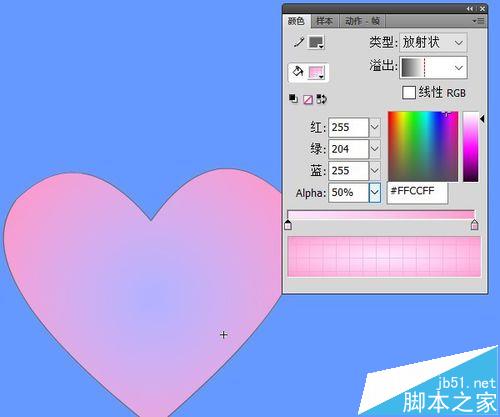
5、颜色面板中将填充色类型改为放射状,填充条如图设置。第一个颜色alpha值改为50%。选中线条,删除(或者用橡皮擦的水龙头去除线条)。

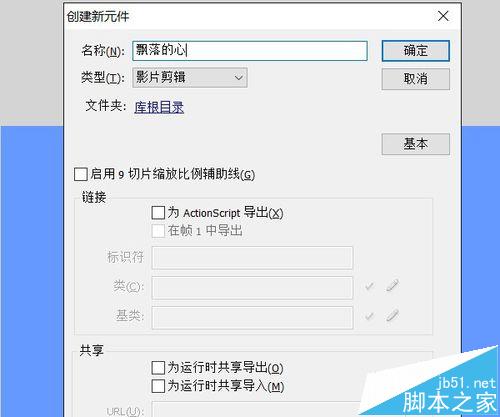
6、创建一个影片剪辑元件,取名“飘落的心”。

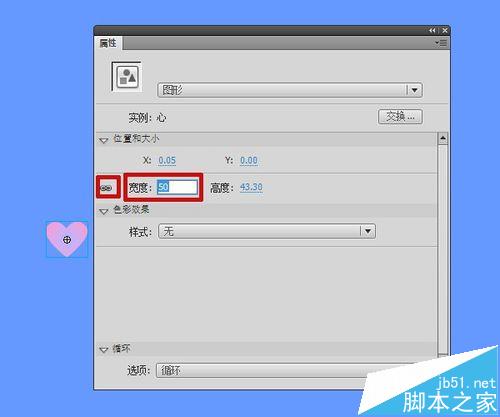
7、库中拖入心图片元件,锁定宽高,宽度改为50,回车。

8、层1上右键——添加运动引导层。

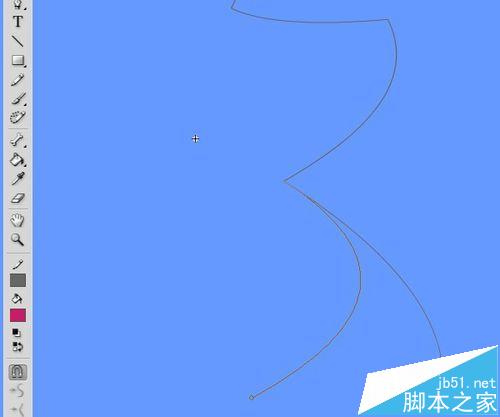
9、勾上“贴紧至对象”。N键调出线条工具,由心得变形点开始,向下拉出一条直线。

10、按住Alt键在线条上拉动,为线条添加节点,再将分割的每一段拉成弧线。

11、层1的40帧F6插入关键帧,引导层的40帧F5插入帧。

12、层1第40帧元件移动至引导线末尾,注意变形点要与线条末尾对齐。并将该帧元件alpha值改为10%。

13、属性面板中补间动画的旋转项改为“顺时针”。

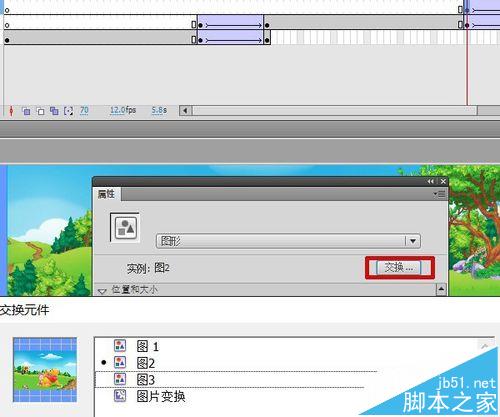
14、回到场景,层1放入做好的背景动画。水平、垂直居中,与舞台对齐。

15、新建图层2,将“飘落的心”元件放入,并复制多个,Q键调出变形工具,进行大小、方向,翻转等调整,使动画丰富。完成制作。

二、写入倒计时
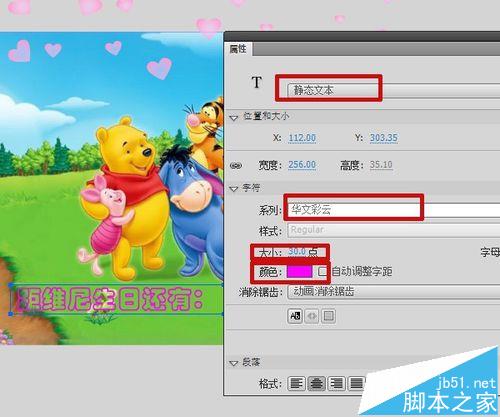
1、T键调出文本工具,属性面板中选静态文本,设置好字体、字色、字号,写上文字。

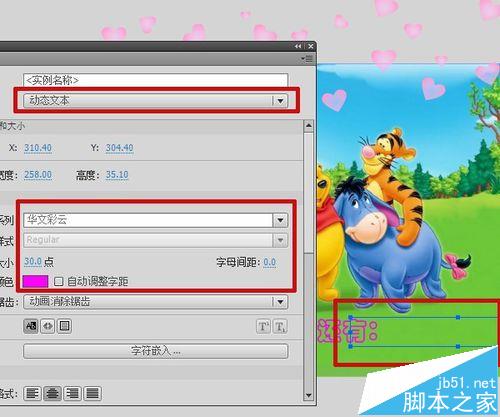
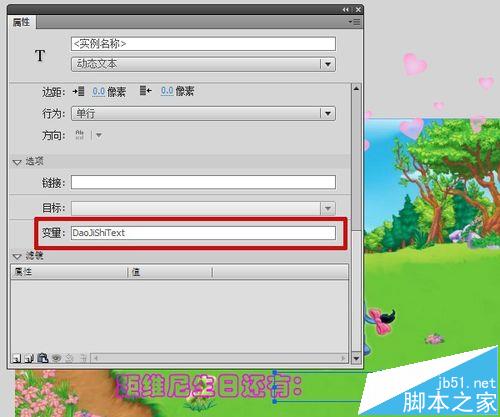
2、在该文本框后再拉一个文本框,这次选为动态文本,同样设置好字体、字色、字号。

3、依然属性面板,滚动条下拉,在变量栏里为该动态文本起一个变量名。

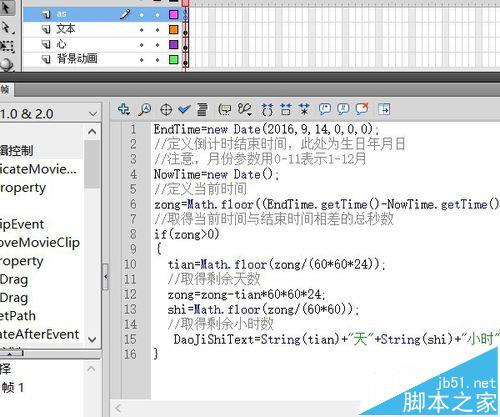
4、新建一层,在时间轴写上如下脚本:
EndTime=new Date(2016,9,14,0,0,0);
//定义倒计时结束时间,此处为生日年月日//注意,月份参数用0-11表示1-12月
NowTime=new Date();
//定义当前时间
zong=Math.floor((EndTime.getTime()-NowTime.getTime())/1000);
//取得当前时间与结束时间相差的总秒数
if(zong>0){ tian=Math.floor(zong/(60*60*24));
//取得剩余天数
zong=zong-tian*60*60*24; shi=Math.floor(zong/(60*60));
//取得剩余小时数
DaoJiShiText=String(tian)+"天"+String(shi)+"小时";}
EndTime=new Date(2016,9,14,0,0,0);
这一句里的日期改为各人需要的日期即可。注意注释中关于月份的提示。最后一句就是在动态文本里显示的文字。

5、Ctrl+enter测试影片吧。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: