flash8怎么绘制立体的两层小楼房?flash8中除了可以制作动画,还可以绘制图形,今天我们就来看看使用flash8绘制立体效果的两层楼房,需要的朋友可以参考下:
用flash绘制楼房,如图中的效果。如何做到?Flash动画制作详细操作请往下看。

1、以图中新建flash8文件为例演示操作步骤 ;在界面的左侧工具箱中点“矩形”工具图标;再点“填充色”图标;


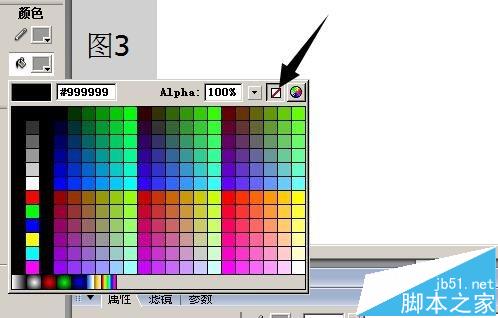
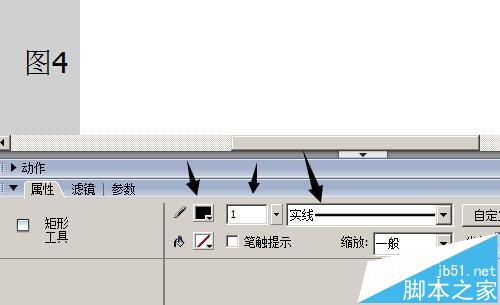
2、弹出颜色选项框,在框右上方,点如图3箭头所指的图标,表示无填充色;再在属性面板中,把“笔触颜色”设置为黑色;把“笔触高度”设置为1;把“笔触样式”设置为“实线”;如图4所示;


3、上述的都一 一设置好后,在文档中画出矩形;在工具箱中点选“选择”工具;双击矩形图形其中一条边框;即全选了矩形四条边框;


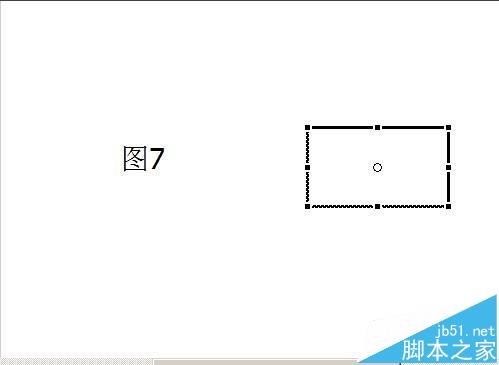
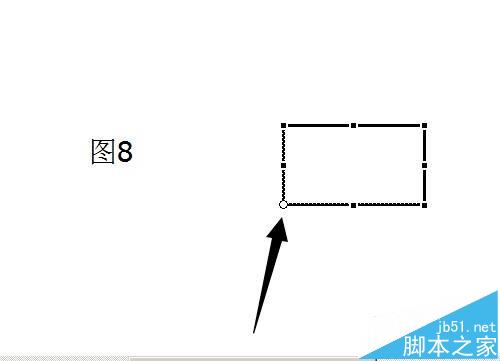
4、在工具箱中点选“任意”变形工具;矩形即变成如图7所示的样式;图形中四周有8个控制点,中间位置有一个变形中心点;现在,再点选“选择”工具,光标放在变形中心点侧边,当光标箭头右侧显出一个小圆圈时,即表示可以移动变形中心点了。然后,把变形中心点移到矩形的左下角;


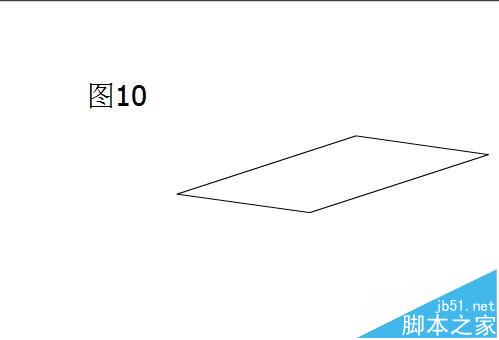
5、在属性面板这里,把该图形高度设置为134;宽度设置为44;在变形面板这里,把该图形变形参数设置为图9所示;再按回车键;得出的图形如图10;这是一层的楼顶。


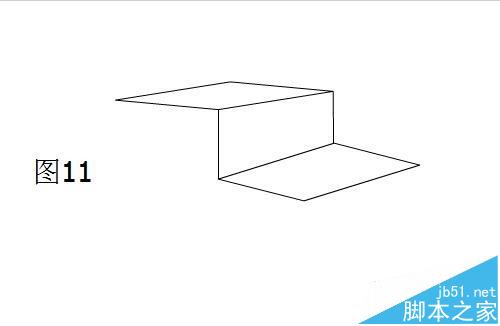
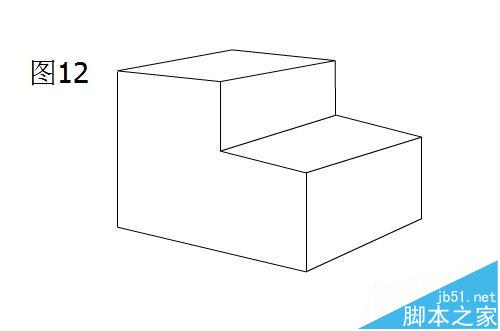
6、同样操作画2楼的楼顶;现在,用“线条”工具把两层楼的楼顶加直线连接起来;再画5条直线把楼房墙壁连接出来。如图12所示;


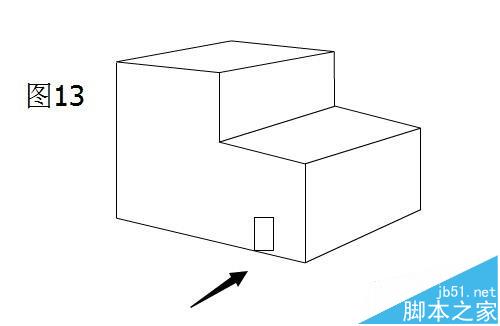
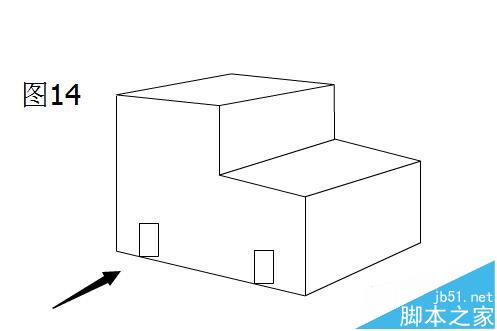
7、现在来做两扇门;在工具箱这里点选“矩形”工具;在文档上画出图形;图形高度为33;宽度为19;然后把图形放在如图13所示的位置上;把该图形命名为“门1”;在工具箱这里点选“选择”工具双击“门1”其中一条边框,全选“门1”四边框,然后,按键盘的CTRL+C键,复制“门1”;再按CTRL+V键粘贴出一个一样的图形;把该图形命名为“门2”;把“门2”图形放在如图14所示的位置上;


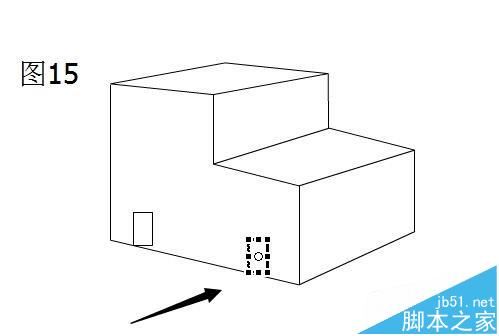
8、在工具箱这里点选“选择”工具,把“门1”图形选中,再点“任意变形”工具;“门1”图形即显出如图15效果;然后把图形中心点移动到左下角;


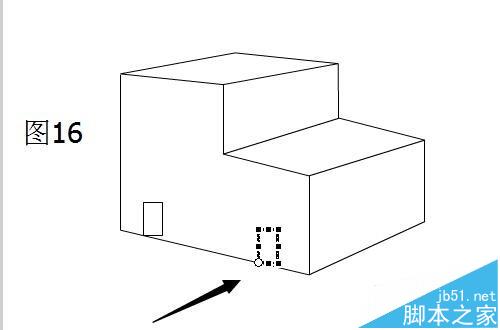
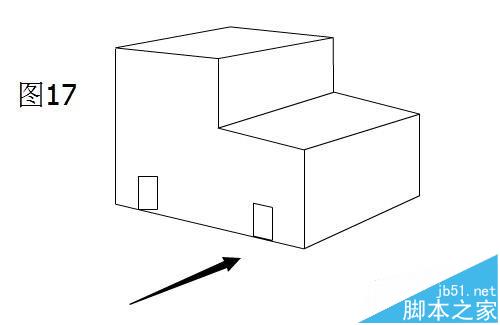
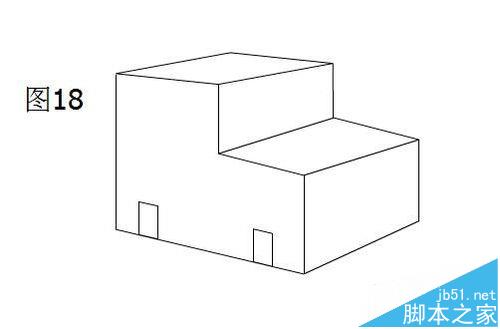
9、光标放在“门1”图形的右侧边框,光标呈上下双箭头样式;往下拖,把“门1”图形变形成如图17的效果;同样操作,把“门2”图形设置成如图18的效果;


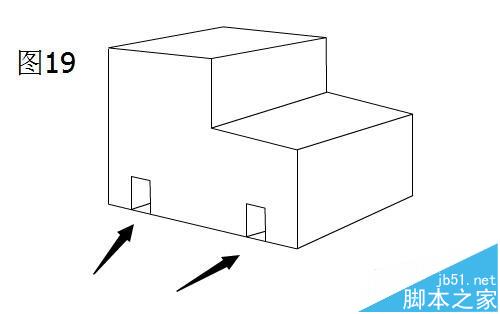
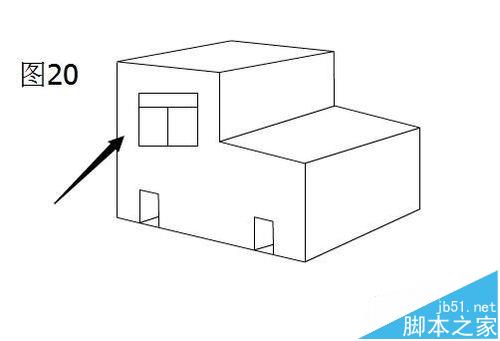
10、使用“线条”工具在两个门内分别画一条表现其立体感的直线,如图19所示的效果;现在来做两个矩形窗;在工具箱中点“矩形工具”在文档中画出图形;此图形命名为“矩形窗1”;然后,在“矩形窗1”内各画一条横线和一条纵线,如图20所示;


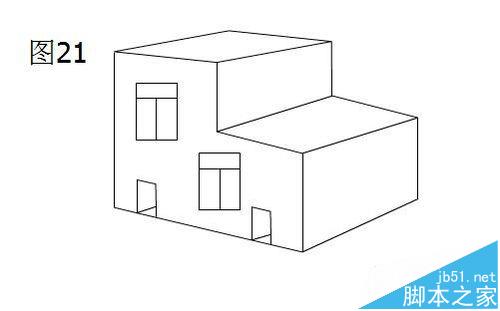
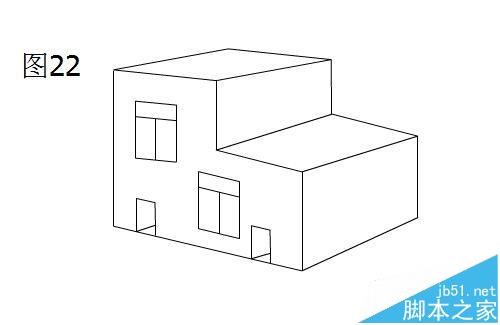
11、用“选择”工具把“矩形窗1”全选中;把“矩形窗1”高度设置为57;宽度设置为41;再按键盘的CTRL+C键,复制“矩形窗1”;再按CTRL+V键粘贴出一个一样的图形;把该图形命名为“矩形窗2”;把“矩形窗2”图形放在如图21所示的位置上;“选择”工具双击“矩形窗1”,把图形全选中;再点“任意变形”工具,把“矩形窗1”调整图形形状;“矩形窗2”同样操作,两个矩形窗形状效果如图22所示;


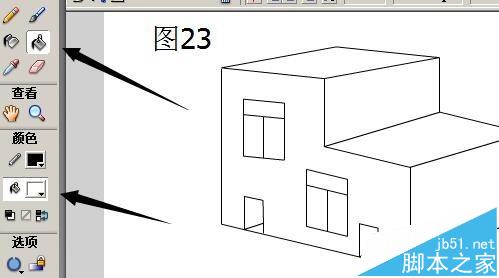
12、给楼房再稍做些调整后,然后给楼房填充颜色;先填充楼顶的颜色;在工具箱中点选“颜料桶”工具,再点“填充色”图标;弹出的颜色选项中,把颜色设置为“#568BAB”;


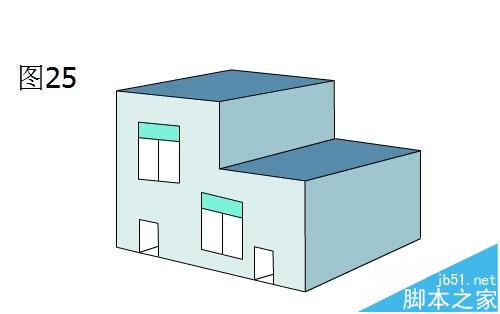
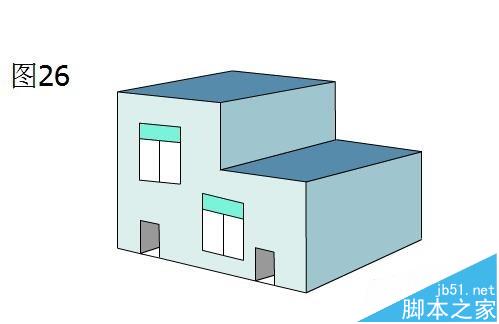
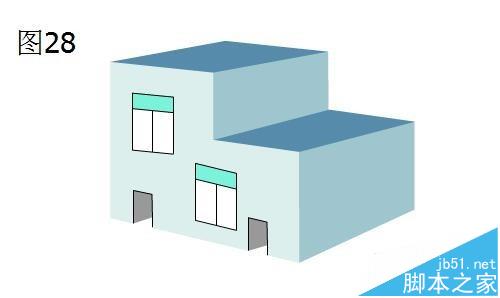
13、再把右侧墙面颜色填充为“#9FC6CE”颜色;把当前墙面颜色填充为“#DCEFED”颜色;把窗填充颜色为“#79F4DB"颜色;如图25所示的效果;然后,再给门做些阴影;填充颜色为”#999999“颜色;


14、现在把楼房的四周的线条删除;在工具箱点选“选择”工具;点第一条线后,再按住键盘的SHIFT键,再连续点其它的线条;点选好线条后,按键盘的CTRL+X键删除所有选中的线条;把门内的线条也同样操作删除;门两侧的线条设置为“极细”笔触样式;


15、把窗上加一点光泽;在工具箱中点选“线条”工具,线条颜色设置为灰色;笔触样式为“级细”;在窗上画斜线,如图29所示;两层楼房即绘制完成。

推荐阅读:







 鄂公网安备:
鄂公网安备: