Flash制作图片的分层显示效果:
这篇教程主要是向喜爱动漫的朋友分享flash制作图片的分层显示效果方法,教程制作出来的显示效果非常不错,难度不是很大,很值得大家学习,推荐过来,一起来学习吧~
无论是网站还是课件制作中都离不开图片的过渡效果,有些过渡效果可以使用代码来完成,有些不使用代码一样也可以制作出不错的过渡效果,比方说图片的分层显示效果,今天小编就为大家分享flash制作图片的分层显示效果方法,感兴趣的朋友可以参考本文,希望能对大家有所帮助!

方法/步骤
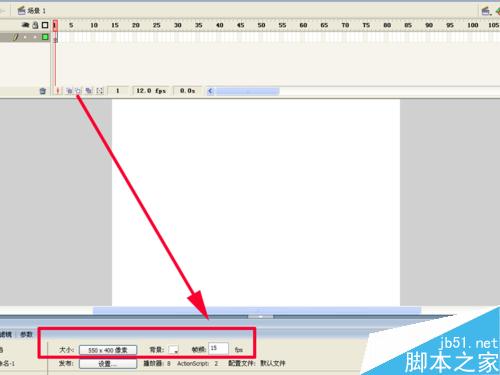
启动flash 8,新建一个大小为550*400,背景颜色为白色,帧频为15fps的文档。

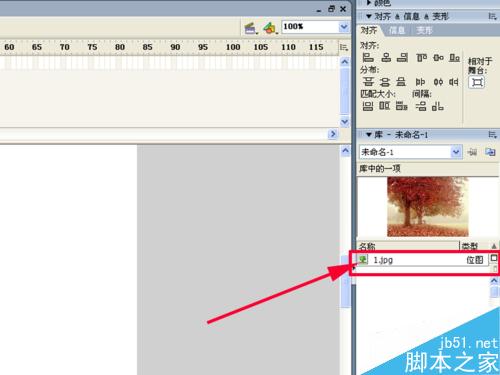
执行文件-导入-导入到库命令,将事先准备好的1.jpg图片到如库中,库中可以查看此文件,

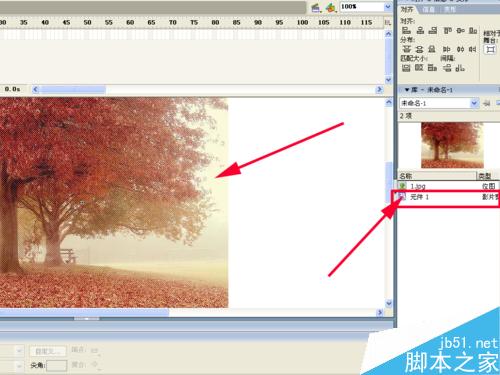
执行插入-新建元件命令,新建一个名称为元件1的影片剪辑元件,将库中的图片拖拽到舞台编辑区域,将图片大小设置为550*400,并按ctrl+b组合键将图片打散。

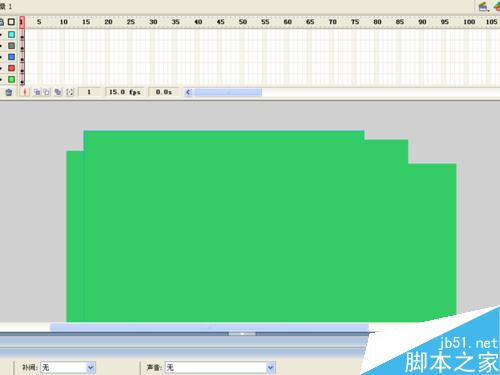
返回主场景,选择工具箱里矩形工具,设置填充颜色为绿色,笔触为无,在舞台上绘制一个大小为500*400的矩形,按ctrl+g组合键将矩形组合。

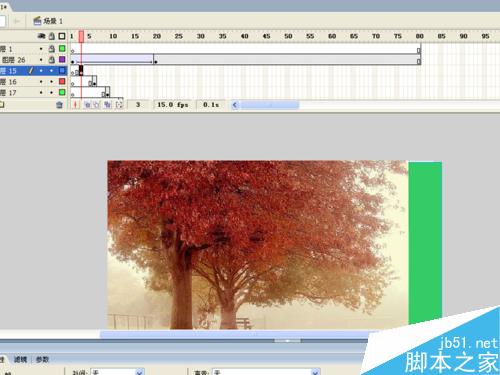
将组合后的矩形复制粘帖10次,并用矩形覆盖整个舞台,然后按ctrl+a选择所有矩形,右键单击在下拉菜单中选择分散到图层选项,

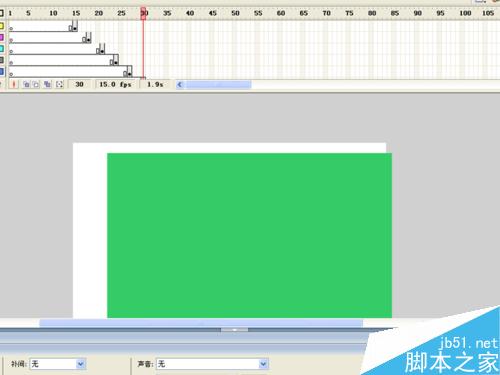
选择第二个图层,将第一帧拖动到第三帧,选择三个图层,将第一帧拖动到第六帧,以此类推,将其他图层的第一帧以此向后拖动三帧。

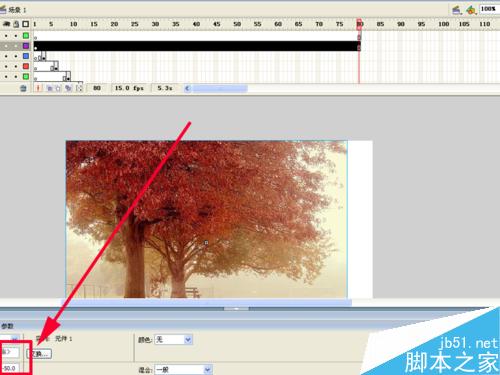
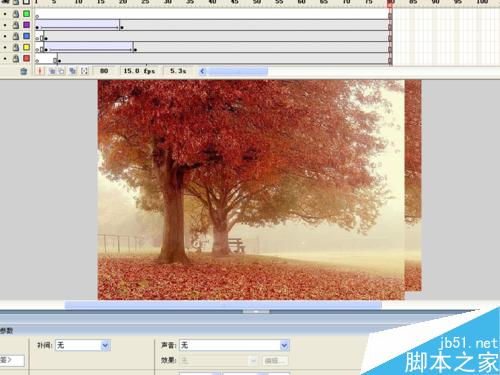
在图层1中第80帧处插入帧,在图层1下面新建一个图层,将元件1拖拽到舞台上,并设置x轴坐标为-50.

选择第20帧处将元件1的位置向右移动50,在1-20帧处右键单击选择下拉菜单中的创建补件动画,然后在80帧出插入帧。并将其上部的图层转化成遮罩层。

按照步骤8,分别在其下方新建图层,拖入元件1移动一定距离并创建补件动画,最终将其上方的图层转换成遮罩层。

按ctrl+enter组合键进行测试,并且保存。保存名称为分层过渡,保存到一个合适的位置即可。

以上就是flash制作图片的分层显示效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: