Flash制作随风飘动的网站中文字效果:
这篇教程是向喜爱动漫的朋友分享flash制作随风飘动的网站中文字效果方法,教程制作出来的效果非常不错,难度不是很大,值得大家学习,推荐过来,一起来看看吧~
我们在浏览网站时经常看到一些文字效果,这些文字效果为整个网站填色不少,同时也吸引了不少人的关注,那么如何制作一款心仪文字效果呢?小编在这里以制作随风飘动的文字效果为例来说明其制作过程,希望此篇文章能够起到抛砖引玉的作用,对你学习flash有一定的帮助。


Flash制作随风飘动的网站中文字效果步骤:
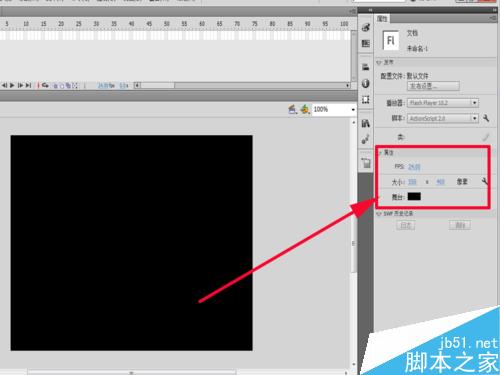
启动flash cs5,点击actionscript2.0进入flash cs5的主界面,新建一个文档,舞台设置为黑色,大小设置为550*400,帧频为24fps。

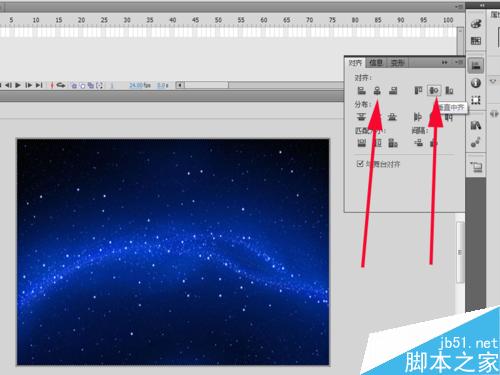
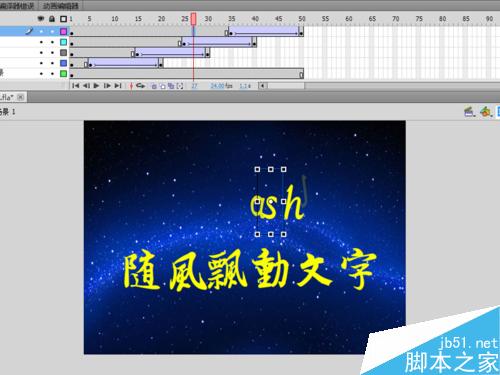
执行文件-导入-导入到舞台命令,将事先准备好的背景图片导入到舞台,设置其大小为550*400,设置全居中(水平中齐、垂直中齐)。

在工具箱里选择文本工具在舞台上输入“flash随风飘动文字”,设置字体为王羲之书法字体,大小为80,颜色为黄色。

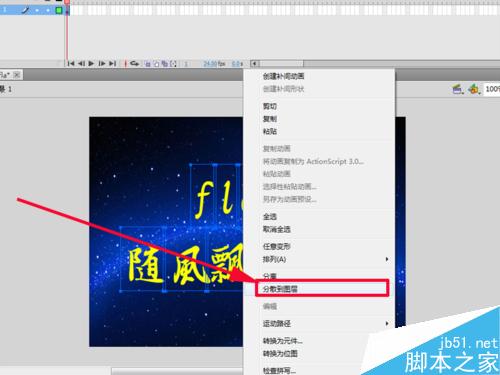
选择该文本内容,按ctrl+b组合键将文本进行打散,接着右键单击在弹出的菜单中选择“分散到图层”选项,这样就把文字分散到不同的图层了。

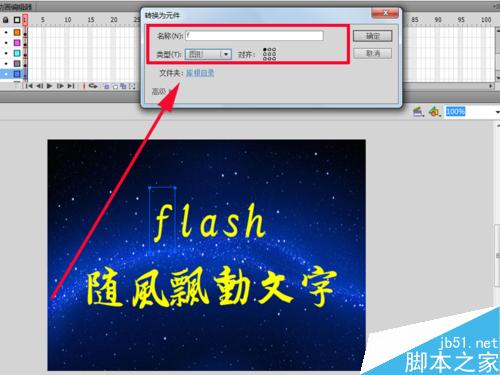
选择字母f右键单击在下拉菜单中选择转化成元件命令,在弹出的窗口中输入名称为发,类型选择为图形,转换成图形元件。

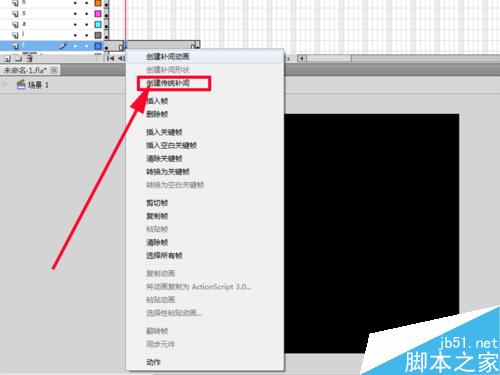
选择图层f,在该图层第5帧和20帧处插入关键帧,选择第5帧右键单击在下拉菜单中选择“创建传统补间动画”,创建5-20之间的动画。

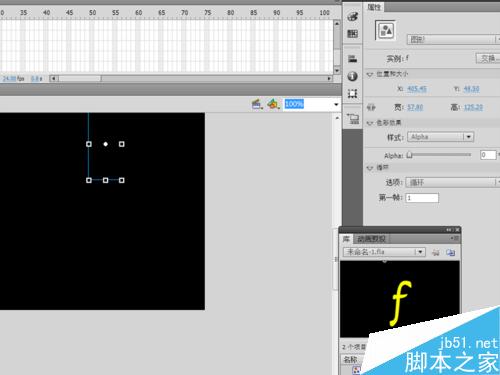
选择20帧处的f元件将其向右上方移动并翻转变形,在属性面板中设置alpha的值为0,形成动画效果。

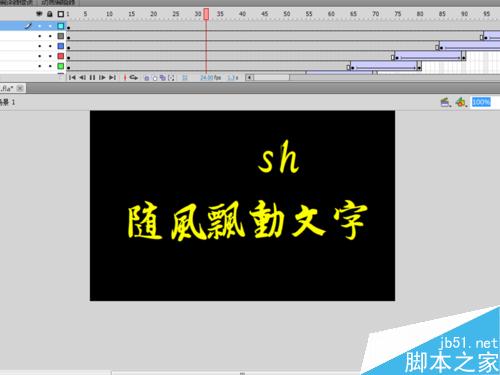
选择字母l图层,并使用同样方法对其他文字进行处理(重复步骤5、6、7),每一个图层都向右推后10帧,这时候可以按回车键进行查看效果。

修改图层1为背景图层,并把它拖拽到最下面一层,在背景图层的第120帧处插入帧,然后依次在各个图层的120帧处插入帧,这样背景图层就显示出来。

按ctrl+enter进行测试,执行文件-另存为命令,在弹出窗口中输入名称为flash风吹效果,保存类型为fla格式,找到一个合适的位置点击确定即可。

以上就是flash制作随风飘动的网站中文字效果方法介绍,操作并不是很难,感兴趣的朋友可以跟着教程一起来学习,一起来看看吧!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: