Flash制作一个简单的3种动态文字效果:
这篇教程是向朋友们分享flash制作一个简单的3种动态文字效果方法,教程制作出来的文字非常漂亮,难度不是很大,值得大家学习,推荐大家来看看吧。
在学习flash的过程中,我们都是从基础到精通这样一个过程,下面我来教大家做一个简单的显示3种动态文字效果的实例,来看看吧。
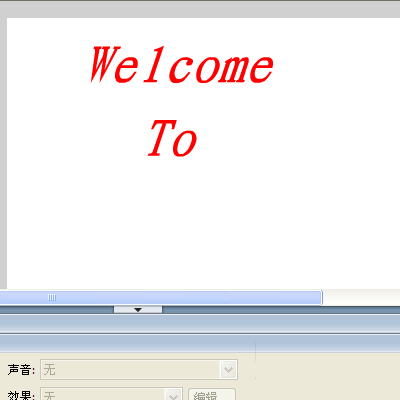
最终效果图:

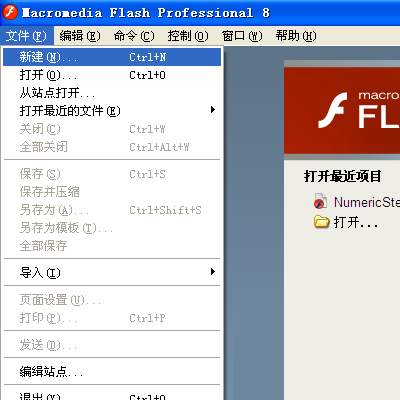
1、打开Flash 8 Professional,按图点【新建】,在弹出对话框中选【Flash文档】。


2、新建文件后,有时要调整文件的大小,背景色和播放速率等参数。我在这里选用默认参数,所以不多赘述。
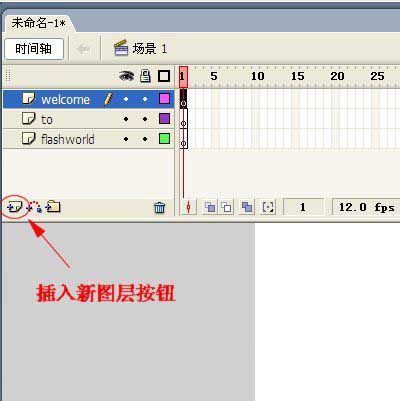
3、在时间轴面板上点击【插入图层】按钮,并双击各图层名称,改成新的名称。

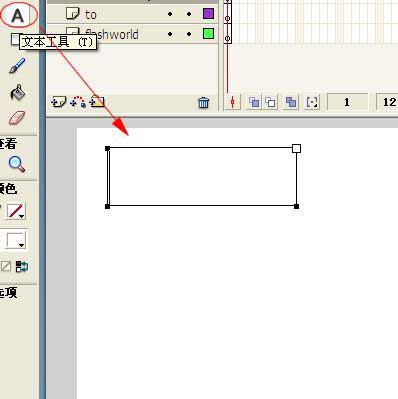
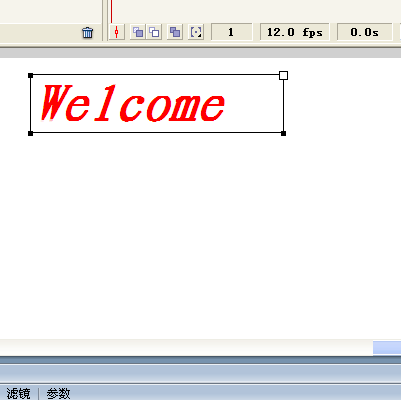
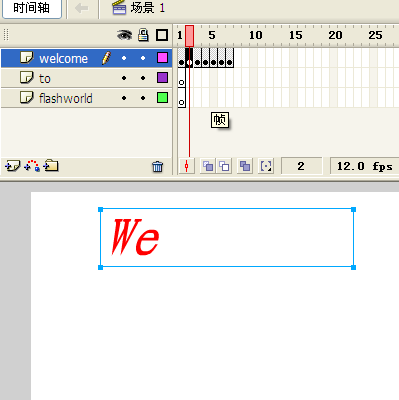
4、先编辑welcome图层,选中welcome层的第一帧,选取工具箱的文本工具。然后,在舞台下方的属性检查器中设置文字的属性,并在舞台上输入"Welcome"字样。


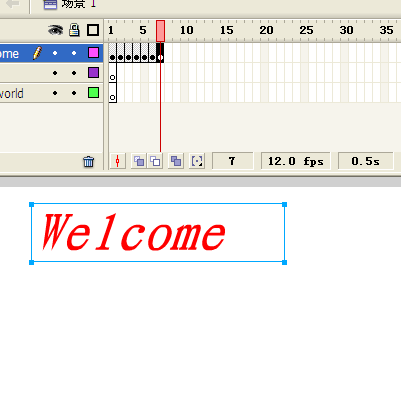
5、在welcome层的第2、3、4、5、6、7帧分别按下F6键(即插入关键帧)。

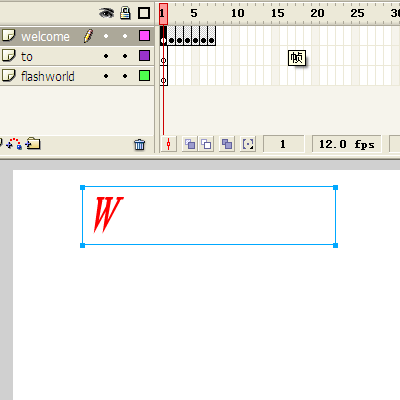
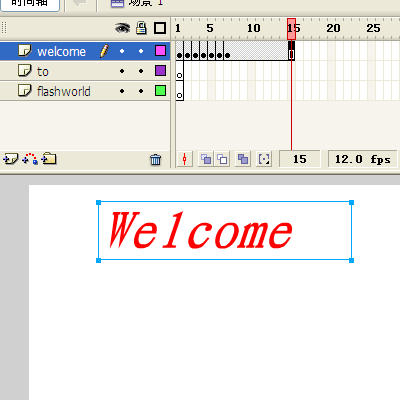
6、再次选中welcome的第一帧,双击"Welcome",删除后面六个字母,只留下"W",如图,用同样的方法,第2帧留下"We",第3帧留下Wel,直到第7帧保留完整的Welcome。


7、选中welcome层的第15帧,按下F5键(插入帧)。

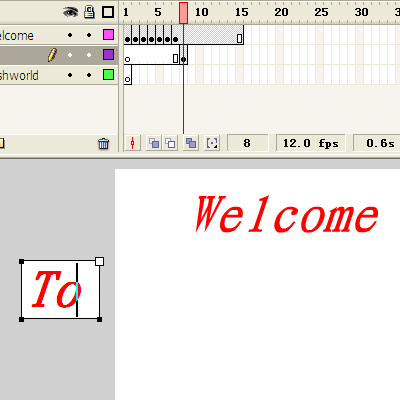
8、在to层第8帧插入一个关键帧,然后用文本工具输入"To",并移动到舞台左侧。

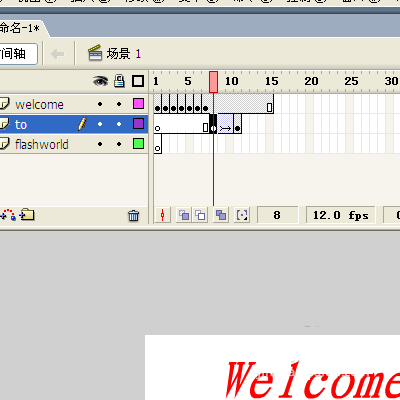
9、在to层的第11帧按F6插入关键帧,把"To"移动到舞台中央。

10、单击To层第8帧,在舞台下方的属性检查器的【补间】下拉列表框中选择【动画】,这样在时间轴的To层可以看到一个小箭头。


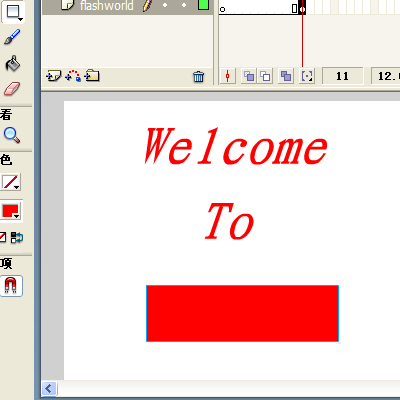
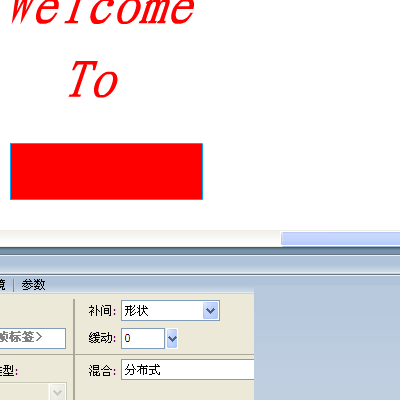
11、在flashworld层的11帧中插入关键帧。单击工具箱中的矩形工具,在颜色面板中选取相应的颜色。再在舞台中央画出一个长条矩形。

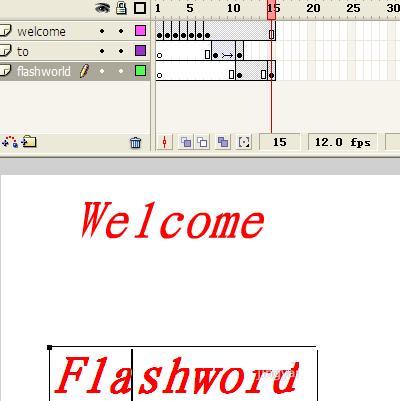
12、在flashworld图层的第15帧按F6插入一个关键帧,并删除舞台上的矩形。再次选取文本工具,在原来的矩形位置输入文字"flashword",按两次Ctrl+B组合键分离文字对象。如图所示。


13、选中flashworld层的第11帧,在属性检查器的【补间】下拉列表框中选择【形状】。

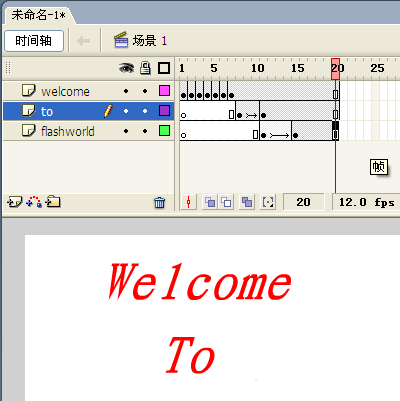
14、在每一图层的第20帧按F5键,此时时间轴如图所示。

15、这样基本做好了,预览测试完该动画,就可以点击菜单栏中的【文件】|【导出】|【导出影片】。

以上就是flash制作一个简单的3种动态文字效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
推荐阅读:








 鄂公网安备:
鄂公网安备: