Flash简单制作遮罩动画效果:
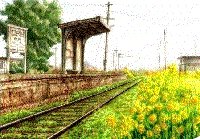
flash简单制作遮罩动画效果QQ空间的开机动画大家应该都有,从最初的出现的一点到后面全部出现,如此神奇的效果到底是怎么做的呢,一起来看看吧!遮罩特效: 由于百度只能上传500k以内的照片,所以效果图片质量不是很好,当然,我们一般做的特效是.swf,这里是为了方便大家观看,所以做成了gif.

步骤:
1、打开flash面板,创建新项目。

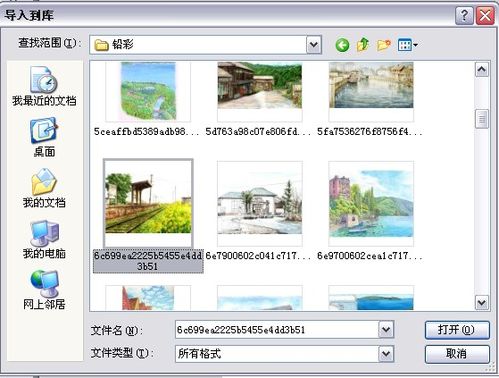
2、点击文件——导入——导入一张图片。

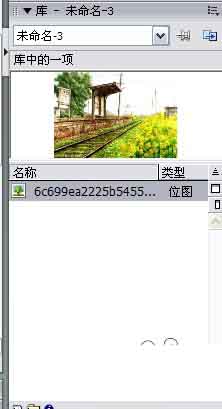
3、窗口——库,这里我们可以看到导入的位图。

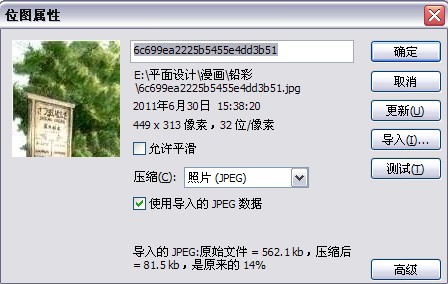
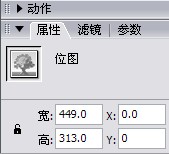
4、双击位图,可以看到它的大小,449*313。

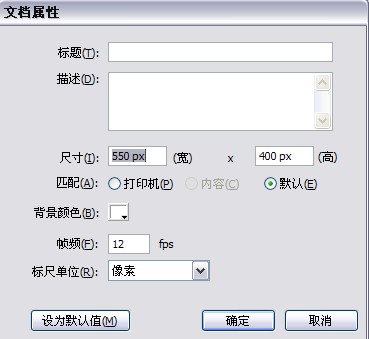
5、点击修改——文档,弹出如下对话框 ,我们把尺寸改成刚才位图的尺寸。

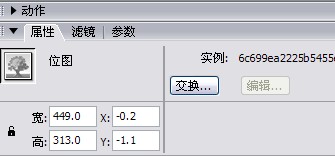
6、在下面的属性面板中,可以看到坐标位置,把它调成x:0,y:0.这样位图就和文档的大小完全一样了。



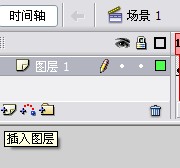
7、插入一个新的图片,改个名字,养成好习惯,以后才能很容易就找到自己错的地方。

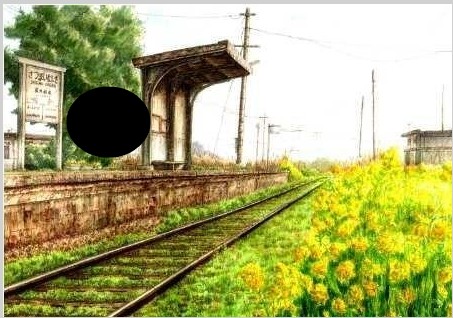
8、选择椭圆工具,在位图上面画一个椭圆。(这里需要明白一点,遮罩用的是形状,不是颜色,所以没有必要刻意调整椭圆的颜色。)


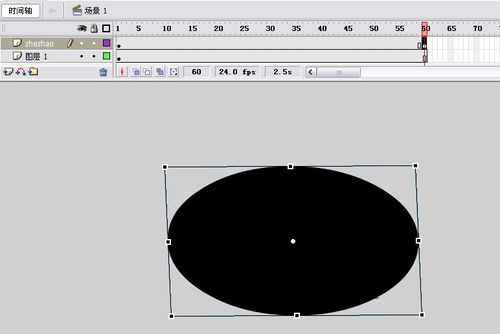
9、选中椭圆,按F8将其转换为影片剪辑元件。在库面板中可以看到。然后把刚才画的椭圆剪切掉,把这个元件1拖动到场景中。


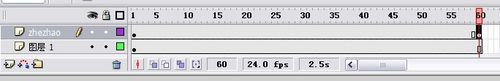
10、在60帧处新建一个关键帧。

11、挨到任意变形工具,把椭圆拉大,直到覆盖住整个位图。


12、然后我们选中zhezhao图层,在时间轴中右键单击,创建补间动画。

13、接着选中图层,右键单击——遮罩。然后按ctrl+enter测试一下。

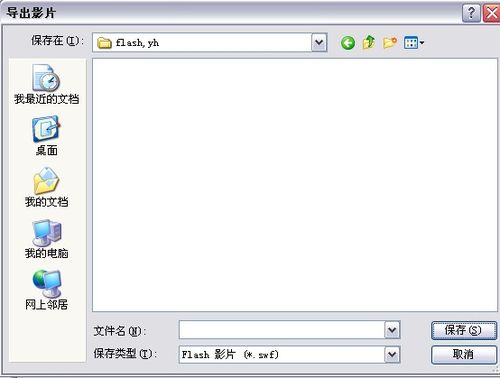
14、最后导出影片。

15、效果如下。


教程结束,以上就是flash简单制作遮罩动画效果教程,怎么样,大家学会了吗?感兴趣的朋友可以参考本文,来看看吧!
推荐阅读:








 鄂公网安备:
鄂公网安备: