[Flash动画制作技巧]Flash模拟网页alt鼠标提示功能
当我们用Flash制作一个超酷的网页的时候,我们大家都知道为了增加用户体验,有些用户可能根本分析不到这个图那个图的含义,那么我们可以用一个小技巧来实现,当鼠标放到图片的上面的时候出现文字提示,先看效果,把鼠标放到下面演示效果的及格水晶按钮上面大家看到提示文字了吗?
我以一个按扭为例来详细讲解制作过程。
第一步:新建文件,创建按钮新元件(名为文章,你可以随你的意愿任取),绘制按钮。回到场景中,打开库,在图层1中的第一帧处把文章元件拖入场景中。
第二步:创建影片剪辑新元件,(名为信息,同样,你可以随你的意愿任取),在第一层第5帧处插入空白关键帧,在第1帧和第5帧打开动作面板,分别输入代码:stop();
在第5帧中绘制一个有边框的矩形,具体设置见图一:

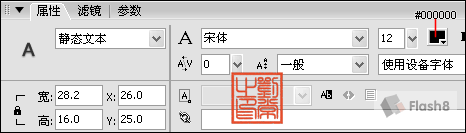
在该层上新建层,第5帧处插入空白关键帧,在该帧中输入静态“文章”文字,具体设置见图二:

在时间轴和舞台上的设置见图三:

第三步:回到场景中,新建图层2(在图层1上),打开库,在图层2中的第一帧处把信息元件拖入场景中,实例名为wzxx。选中场景中的文章按钮元件,打开动作面板,输入下面的代码:
on (rollOver, release) {
_root.wzxx.gotoAndPlay(2);
startDrag("_root.wzxx", true);
}
on (releaseOutside, rollOut) {
_root.wzxx.gotoAndStop(1);
stopDrag();
}
请入门者回答:
1、在创建信息元件时,为什么要在第5帧处而不在第1帧处输入文字?
2、第2帧是否可行?
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: