[Flash动画制作]Flash AS代码实现五彩缤纷旋转效果动画
打开FLASH软件尺寸宽 600 高 450 背景色:004800,保存文件:五彩缤纷
一、插入新建元件名称:(随随便便)行为影片剪辑,确定。在影片剪辑元件图层1使用选择矩形工具,禁止笔触,填充色选择放射状,左色标:FFFFFF,右色标:CCCCCC,在第 1 桢的舞台上画一个宽 400,高 40 的矩形。居中对齐。用填充变形工具调整,然后设为宽300,高10如图:

再用椭圆工具,禁止笔触,画两个正圆大小45,填充色选择放射状,色标同上,放上矩形的两侧,居中对齐,如图:

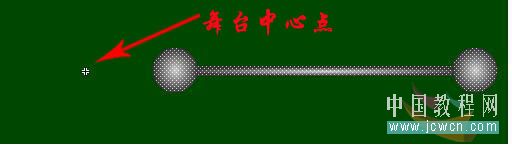
在40、80帧插上关键桢,在40帧处点元件按着SHIFT键用右方向键将元件移动一定位置,如图:

很简单元件就完成了,现在回到主场景。
二、场景组合
图层1第一帧将元件从库中拖入更改大小(为好制作做元件时做大了一些)。设置为:宽 130,高 15,全居中,给元件起实例名mc。新建图层2(名为AS),点选第一帧打开动作面板输入下列语句:
mc._visible = 0;
for (i=1; i<60; i )
{
duplicateMovieClip("mc", "mc" (i), i);
this["mc" i]._rotation = this["mc" (i
-1)]._rotation = 10;
this["mc" i]._x = i*6 120;
this["mc" i]._y = Stage.height/2;
this["mc" i].onEnterFrame = function()
{
var mycolor:Color = new Color(this);
var mytarnsform:Object = mycolor.getTransform();
mytarnsform = {ra:Math.random()*255, ga:Math.random()*255, ba:Math.random()*255}; mycolor.setTransform(mytarnsform);
};
}
onEnterFrame = function ()
{
for (i=1; i<60; i )
{
this["mc" i]._rotation = 5;}
}; 保存文档,点控制测试影片。祝您成功!
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: