[Flash动画制作]Flash air制作淡入淡出窗体动画效果
Flash air有一个很炫的功能,它可以做基于FLASH的自定义窗体,太在厉害了,你可以想像用flash air做的程序能够炫到什么程度。
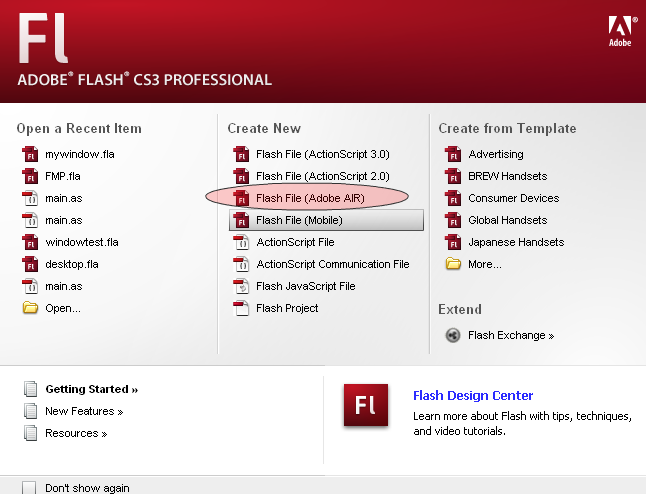
下面就用一个示例来向大家展示,打开FLASH CS3创建一个FLASH AIR文档,如图所示:

保存此文档为mywindow.fla,文档类中填写main,再新建一个AS文件,保存在同目录下,名为main.as,在此文件中输入以下代码:
package {
import flash.display.MovieClip;
import flash.display.NativeWindow;
import flash.text.TextField;
import flash.display.SimpleButton;
import flash.events.MouseEvent;
public class main extends MovieClip {
private var window:NativeWindow;
private var mytxt:TextField;
private function startrun():void {
window=stage.nativeWindow;
window.title="我自定义窗体";
mytxt=new TextField();
mytxt.width=100;
mytxt.height=20;
mytxt.x=225;
mytxt.y=180;
mytxt.text="Hello AS3!";
addChild(mytxt);
close_btn.addEventListener(MouseEvent.CLICK,clickclose);
stage.addEventListener(MouseEvent.MOUSE_DOWN,drag);
}
private function clickclose(event:MouseEvent):void{
play();
}
private function closethis():void{
window.close();
}
private function drag(event:MouseEvent):void{
window.startMove();
}
}
}
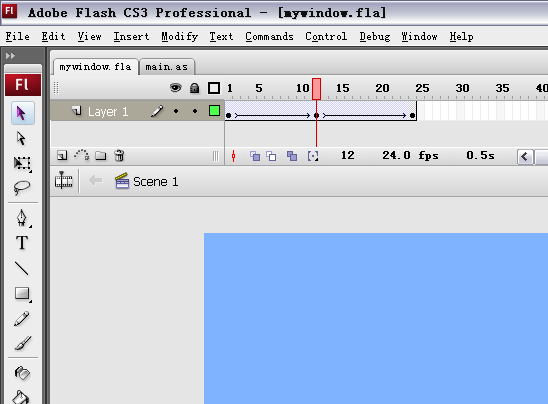
再打开window.fla文件,在场景中做一个程序启动时的动画,可以随意,我们就做一个淡入淡出的动画效果吧。如下图所示:

选中第12帧(也就是关键帧处),创建一个按钮,实例名称为close_btn,按F9打开动作面板,输入以下命令:
stop();
startrun();//调用外部as文件里的函数
当影片播放到这里时,影片停止,开始执行代码。选中影片最后一帧,输入以下代码:
closethis();
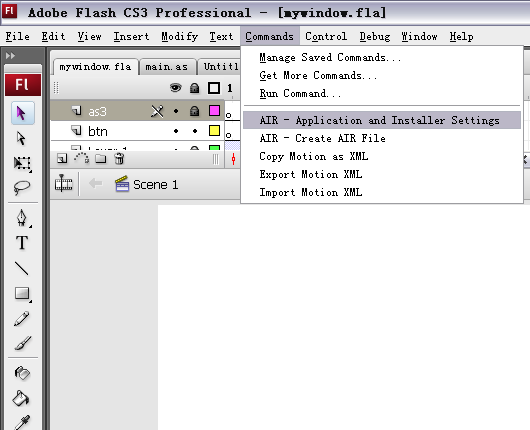
到现在我们的窗体还会显示标题栏,的以我们还要对窗体进行地一下配置,选择Commands->AIR -Application and Istaller Settings,如下图所示:

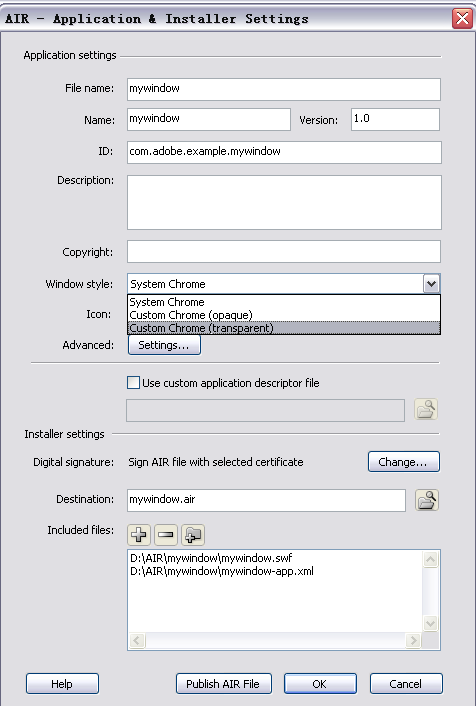
这时会出现一个对话框,如下图所示:

在Window style下拉列表中我们选择Custom Chrome(transparent),点OK就行了。好了,我们按Ctrl Enter来运行一下试试。最原始的自定义窗体,效果还算行吧!

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: